EC-CUBEを使用したECサイト制作が、段々増えてきました。
EC-CUBEは必要な機能が揃っているのですが、カスタマイズするにあたっての情報が多くありません。
また、PHPやフレームワーク等の理解も必要なため、学習コストが多少高いのも事実です。
そんなEC-CUBEですが、今回は初心者でもわかりやすいように、EC-CUBE4でテンプレートをカスタマイズする方法についてお話しします。
早速、やっていきます。
以下の環境で説明します。
EC-CUBE 4.1.2
EC-CUBEのテンプレートの基本について
EC-CUBEでは、デフォルトのデザインテンプレートがありますが、オリジナルのデザインテンプレートを使用することができます。
ファイルを設置する場所として、以下のディレクトリに設置します。
ECCUBEROOT/app/template/[template_code]
[template_code]の箇所は、デフォルトの場合、フロントがdefault、管理画面がadminとなっています。
ですので、デフォルトの状態では、
ECCUBEROOT/app/template/defaultにフロントのコードを、
ECCUBEROOT/app/template/adminに管理画面のコードを設置します。
[template_code]を変更する方法は、後ほど説明します。
※[template_code]を変更しても、管理画面のコードを設置するディレクトリは変わりません(ECCUBEROOT/app/template/adminのまま)。
cssや画像について
cssや画像も同じです。
新しいcssや画像を追加したい場合、以下のディレクトリに追加します。
css
ECCUBEROOT/html/template/[template_code]/assets/css
画像
ECCUBEROOT/html/template/[template_code]/assets/img
[template_code]の箇所は先程と同じく、デフォルトの場合、フロントがdefault、管理画面がadminとなっています。
テンプレートコードを変更する
先程から登場している[template_code]ですが、変更することもできます。
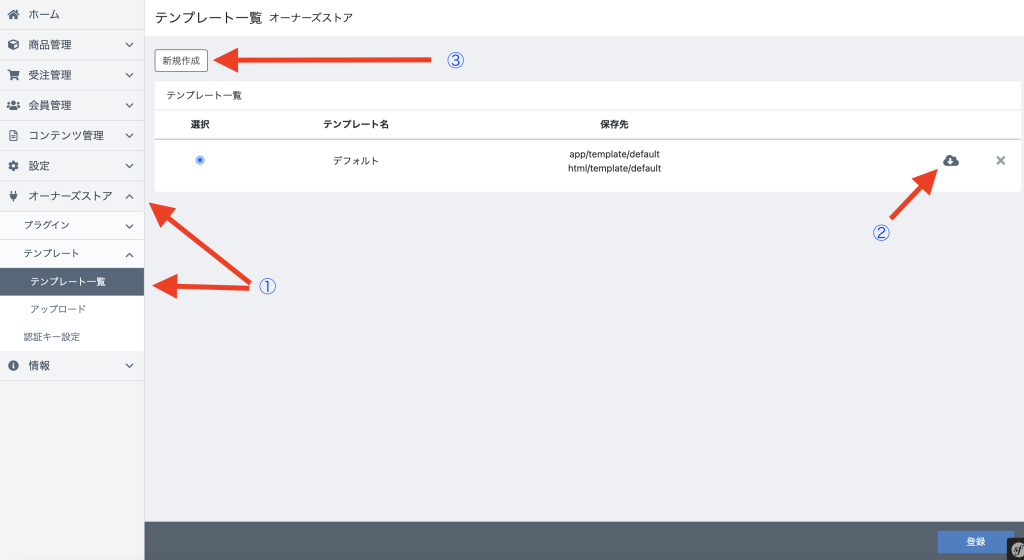
以下、変更手順です。


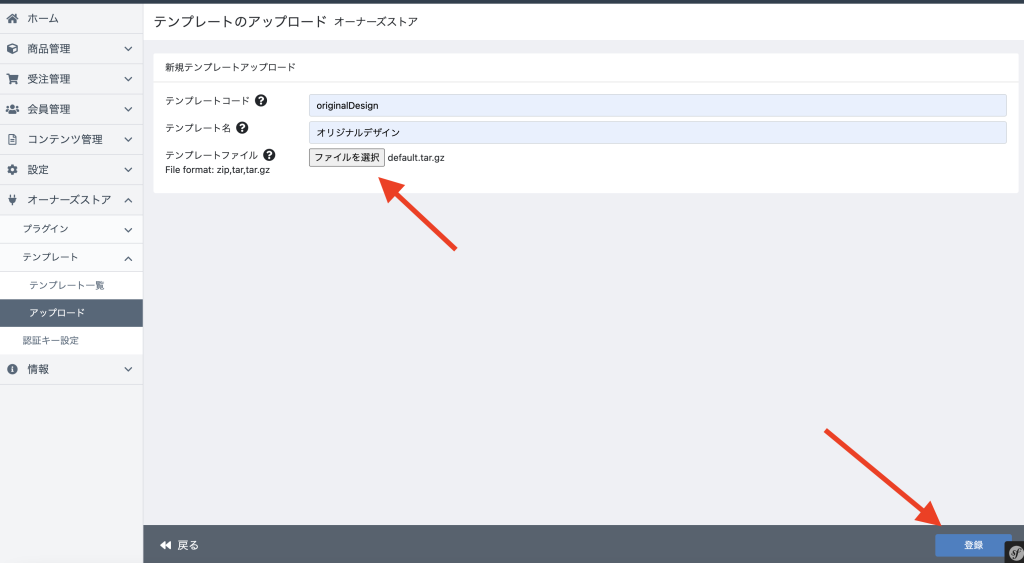
テンプレートコードはディレクトリ名になります。
ここが、[template_code]にあたります。
今回は、originalDesignにしています。
テンプレート名は、管理画面で表示される名前になります。
自分がわかりやすい名前をつけてください。
今回は、オリジナルデザインにしています。
テンプレートファイルには、先程ダウンロードしたdefault.tar.gzを選択してください。
全て入力が完了したら、右下の登録ボタンをクリックします。
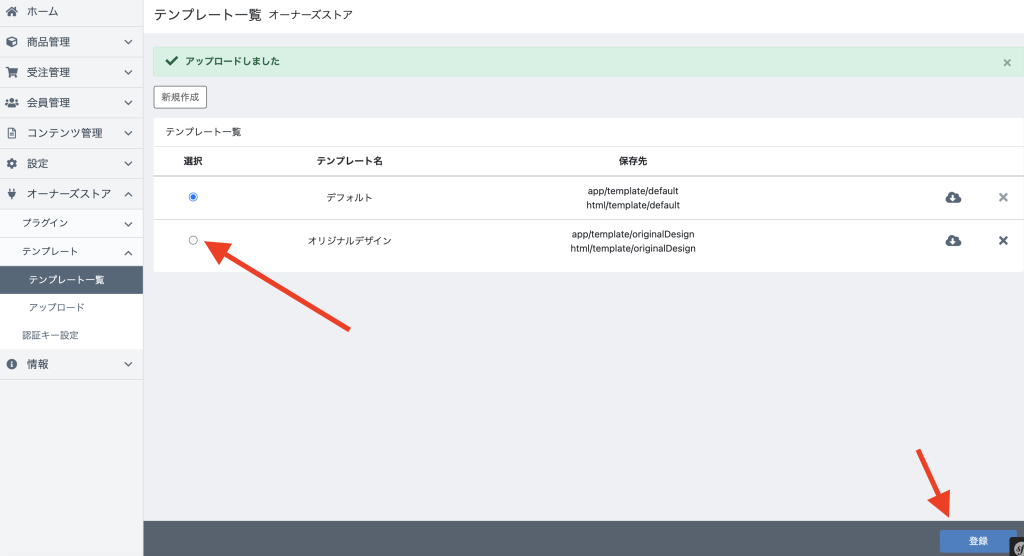
アップロードしましたのメッセージとテンプレート一覧画面が表示されたら成功です。

保存しましたのメッセージが表示されたら、テンプレートコードの変更が完了です。
テンプレートコードを変更した場合、テンプレートファイルを設置する場所が変わります。
例
[template_code]をoriginDesignにした場合、
ECCUBEROOT/app/template/originDesignにフロントのコードを、
ECCUBEROOT/app/template/adminに管理画面のコードを設置します。
css
ECCUBEROOT/html/template/originDesign/assets/css
画像
ECCUBEROOT/html/template/originDesign/assets/img
オリジナルのデザインテンプレートを使用する
では、実際にどうやって使用するかを説明します。
テンプレートコードを変更している場合は、以下のようにします。
例
[template_code]をoriginDesignにした場合、
ECCUBEROOT/app/template/originDesignに貼り付ける。
こういった流れになっています。
早速中身を見ていくと、沢山のディレクトリとファイルがあります。
リクエストされたurlに対して、それに紐づいたtwigファイルを呼び出しています。
例えば、urlにECCUBEROOT/と入力されると、index.twigが呼び出されます(ECCUBEROOTは実際にはドメイン名)。
urlとtwigファイルの紐付けは、Controllerで行いますが、それはまた別記事で解説します。
index.twigの中身を見てみると、沢山コードが書かれていますね。
以下、ざっくりと意味を説明します。
・11行目付近 {% extends ‘default_frame.twig’ %}
default_frame.twigを拡張するという意味です。
・13行目付近 {% set body_class = ‘front_page’ %}
bodyタグにfront_pageクラス名を付与しています。
・15〜91行目付近 {% block stylesheet %}{% endblock %}
ページ固有のcssを設定しています。
・93〜104行目付近 {% block javascript %}{% endblock javascript %}
ページ固有のjavascriptを設定しています。
・106〜114行目付近 {% block main %}{% endblock %}
ページ固有の内容を設定しています。
default_frame.twigを呼び出しているので、default_frame.twigの中身を見てみます。
htmlタグ、headタグ、bodyタグと見慣れたタグが出てきていますね。
bodyタグの中に注目してみてみましょう。
すると、いろんな箇所でLayout.〜の形が出てきます。
64〜66行目付近 {% if Layout.BodyAfter %}{% endif %}
79〜83行目付近 {% if Layout.Header %}{% endif %}
86〜90行目付近 {% if Layout.ContentsTop %}{% endif %}
94〜98行目付近 {% if Layout.SideLeft %}{% endif %}
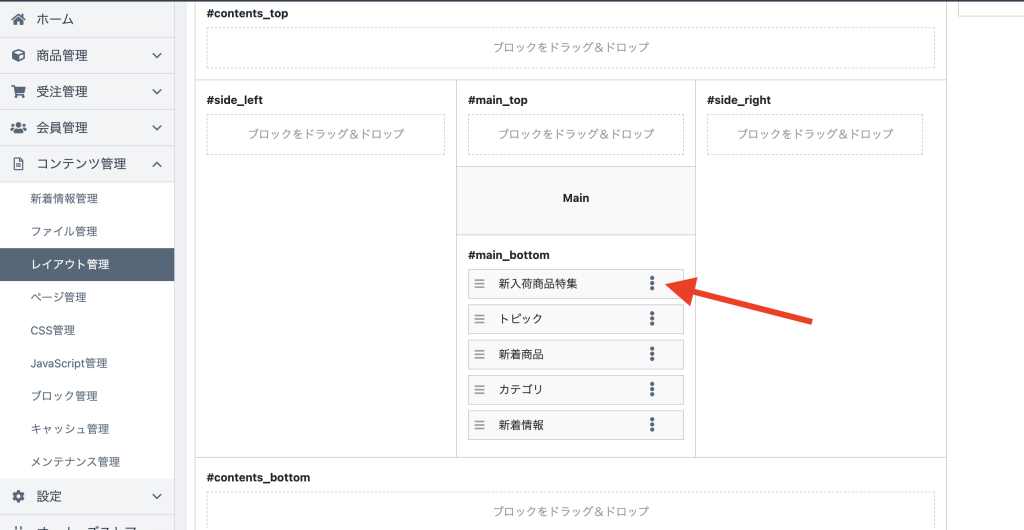
これは、管理画面のコンテンツ管理のレイアウト管理で指定したパーツを呼び出しています。
もちろん、コンテンツの変更や追加もできます。
管理画面から行う方法と直接コードを変更する方法があります。
管理画面からの場合
・変更する
レイアウト管理でトップページレイアウトor下層ページレイアウトをクリックします。
対象のブロックの右縦3アイコンをクリックし、セクションに移動をクリックします。

ブロックの移動先が、未使用ブロックになっていることを確認し、移動をクリックすれば非表示にすることができます。
・追加する
ブロック管理の新規作成をクリックします。
ブロック名、ファイル名、コードを記入して登録を押すと完了です。
先程のレイアウト管理から作ったブロックを追加すれば、表示することができます。
直接コードからの場合
・変更する
Layout.〜の該当の箇所をコメントアウトしたり、移動させたりします。
・追加する
2種類あります。
include関数を使用する方法と、{% block [任意名] %}{% endblock %}を追加する方法です。
状況によって使い分けましょう。
include関数を使用する方法
ECCUBEROOT/app/template/[template_code]/Blockディレクトリの中に、新規ファイルを作成しましょう。
使用したい箇所にinclude関数を使用してファイルを呼び出します。
例
sample.twigを作成
default_frame.twigの{% block main %}{% endblock %}の下に、
{{ include(‘Block/sample.twig’) }}
を追加。
{% block [任意名] %}{% endblock %}を追加する方法
例
default_frame.twigのコンテンツを追加したい箇所に、{% block customBlock %}{% endblock %}を追加。
呼び出したいtwigファイル(例えば、index.twig)に{% block customBlock %}{% endblock %}を追加。
呼び出したいtwigファイルの{% block customBlock %}{% endblock %}で囲まれている箇所に内容を追加。
さて、今度は、116行目付近の{% block main %}{% endblock %}に注目しましょう。
この位置に、index.twigや下層ページの{% block main %}{% endblock %}で囲まれている内容が表示されます。
自分が編集したいページの、{% block main %}{% endblock %}で囲まれている内容を書き換えていきます。
デフォルトのスタイルを活かす場合は、デべロッパーツールを駆使して頑張りましょう。
cssや画像は、上記のECCUBEROOT/html/template/[template_code]/assets以下に配置してもいいのですが、user_dataを使用しても構いません。
user_dataを使用する場合は、ECCUBEROOT/html/user_data/assets以下にcssやimg、jsディレクトリがあるので、そこに配置するようにします。
お好きな方を選択してください。
まとめ
EC-CUBEは難しいイメージがあると思いますが、意味がわかればそれほど難しいものではありません。
もっと深堀して理解したい方は、公式のドキュメントを確認してください。
https://doc4.ec-cube.net/
EC-CUBE4を使用してのECサイト制作に困っている方は、一度弊社にご相談ください。
何かお力になれることがあるかもしれません。
もちろん、相談無料ですのでお気軽にお問い合わせください。