「EC-CUBE4ってお知らせ詳細ページがないの?」
はい、ありません。
EC-CUBE4では、お知らせ(新着情報)をデフォルトで投稿できるようになっています。
タイトルや本文、URLまで設定できるので便利です。
しかし、お知らせの詳細ページは用意されていません。
デフォルトでも、アコーディオンで表示はされますが、個別に詳細ページが欲しい場合があります。
そんな場合のために、お知らせの詳細ページの作成方法を説明します。
とても簡単にできるので、参考にしてみてください。
以下の環境で説明します。
EC-CUBE 4.1.2
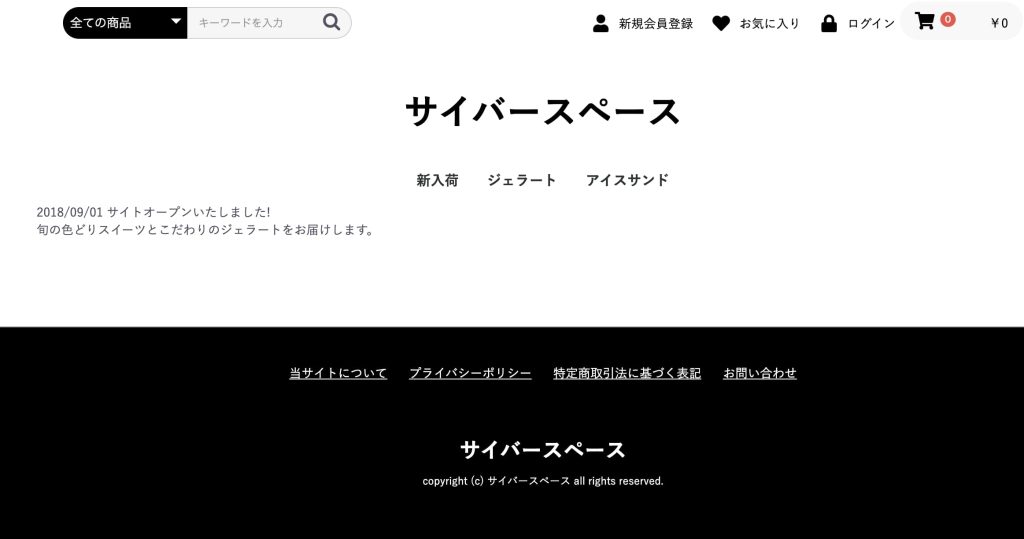
完成形
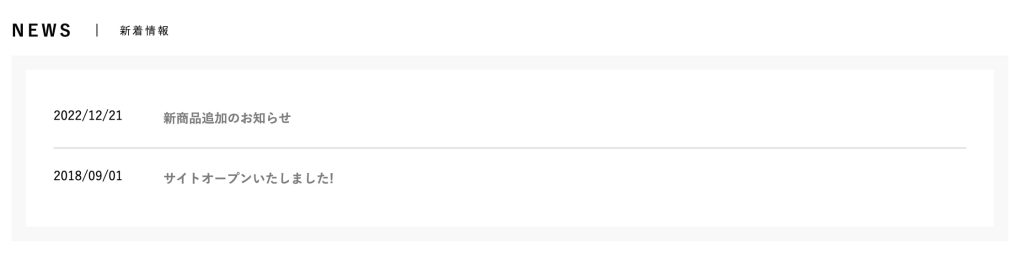
まずは、カスタマイズした結果、どういったものが出来るのかの確認です。
新着情報で投稿したお知らせをクリックすると、詳細ページに遷移します。


手順の確認
簡単です。
- NewsControllerを作成する
- お知らせの詳細ページを作成する
- 新着情報ブロックを修正する
たったこれだけで、複雑なことは必要ありません。
NewsControllerを作成する
まずは、NewsControllerを作成します。
ECCUBEROOT/src/Eccube/Controller/TopController.phpをコピーします。ECCUBEROOT/app/Customize/Controller以下に貼り付けます。
ECCUBEROOT/app/Customize/Controller/TopController.phpファイル名を、NewsController.phpに変更します。
ここまでできたら、NewsController.phpの中身を次のように書き換えます。
<?php
/*
* This file is part of EC-CUBE
*
* Copyright(c) EC-CUBE CO.,LTD. All Rights Reserved.
*
* http://www.ec-cube.co.jp/
*
* For the full copyright and license information, please view the LICENSE
* file that was distributed with this source code.
*/
namespace Customize\Controller;
use Sensio\Bundle\FrameworkExtraBundle\Configuration\Template;
use Symfony\Component\Routing\Annotation\Route;
use Eccube\Controller\AbstractController;
use Eccube\Entity\News;
class NewsController extends AbstractController
{
/**
* @Route("/news/detail/{id}", name="news_detail", methods={"GET"})
* @Template("@user_data/News/detail.twig")
*
* @param News $News
*
* @return array
*/
public function detail(News $News)
{
return [
'News' => $News,
];
}
}
これでNewsControllerの作成は完成です。
お知らせの詳細ページを作成する
続いて、お知らせの詳細ページを作成します。
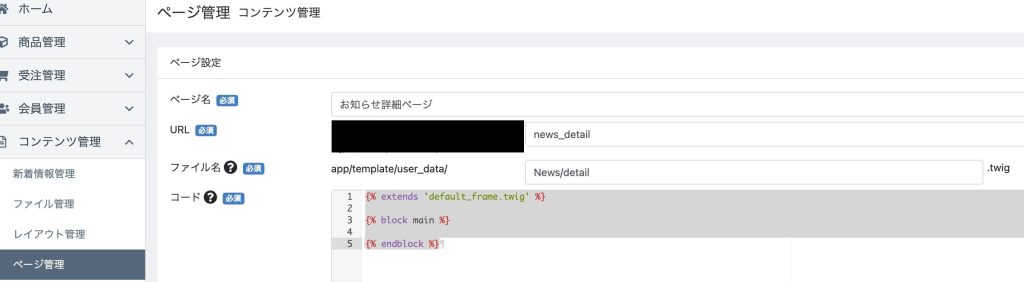
管理画面からコンテンツ管理のページ管理をクリックします。
新規作成をクリックし、ページ名、URL、ファイル名を入力します。
今回は、ページ名をお知らせ詳細ページ、URLをnews_detail、ファイル名をNews/detailとしました。

ここのURLは、先程作成したNewsControllerのRouteアノテーションと紐づいています。
URLを変更する場合は、NewsControllerのRouteアノテーションと紐づくようにしてください。
少し下にスクロールして、レイアウト設定の箇所を変更します。
PCに下層ページ用レイアウトを設定します。
ここまでできたら、右下の登録ボタンをクリックして登録します。
続いて、コードを編集していきます。
エディターからでも管理画面からでも問題ありません。
エディターの場合は、ECCUBEROOT/app/template/user_data/News/detail.twigを編集します。
管理画面からの場合は、先程のページ管理からお知らせ詳細ページをクリックします。
コードの箇所を次のように変更します。
{% extends 'default_frame.twig' %}
{% block main %}
<div>
{{ News.publish_date|date_day }}
{{ News.title }}
</div>
<div>
{{ News.description|raw|nl2br }}
{% if News.url %}
<br>
<a href="{{ News.url }}" {% if News.link_method == '1' %}target="_blank"{% endif %}>{{ '詳しくはこちら'|trans }}</a>
{% endif %}
</div>
{% endblock %}
News.publish_dateが公開日時、News.titleがタイトル、News.descriptionが本文、News.urlがURLです。
これでお知らせの詳細ページが作成できました。
見た目をデザインしたい場合は、コーディングする時と同じようにHTMLとCSSを書いて調整すれば出来ます。
新着情報ブロックを修正する
最後に、新着情報ブロックを修正します。
エディターでも管理画面からでも問題ありません。
エディターの場合は、ECCUBEROOT/app/template/default/Block/news.twigを編集します。
管理画面からの場合は、コンテンツ管理のブロック管理から、新着情報をクリックします。
コードの箇所を、次のように修正します。
{#
This file is part of EC-CUBE
Copyright(c) EC-CUBE CO.,LTD. All Rights Reserved.
http://www.ec-cube.co.jp/
For the full copyright and license information, please view the LICENSE
file that was distributed with this source code.
#}
{% set NewsList = repository('Eccube\\Entity\\News').getList() %}
{% block stylesheet %}
<style>
.ec-newsRole__newsItem {
display: block;
}
</style>
{% endblock %}
{% block javascript %}
<script>
$(function() {
$('.ec-newsRole__news').each(function() {
var listLength = $(this).find('.ec-newsRole__newsItem').length;
if (listLength > 5) {
$(this).find('.ec-newsRole__newsItem:gt(4)').each(function() {
$(this).hide();
});
$(this).append('<a id="news_readmore" class="ec-inlineBtn--top">{{ 'more'|trans }}</a>');
var dispNum = 5;
$(this).find('#news_readmore').click(function() {
dispNum += 5;
$(this).parent().find('.ec-newsRole__newsItem:lt(' + dispNum + ')').show();
if (dispNum >= listLength) {
$(this).hide();
}
})
}
});
/*
$('.ec-newsRole__newsHeading').on('click', function() {
$newsItem = $(this).parent('.ec-newsRole__newsItem');
$newsDescription = $newsItem.children('.ec-newsRole__newsDescription');
if ($newsDescription.css('display') == 'none') {
$newsItem.addClass('is_active');
$newsDescription.slideDown(300);
} else {
$newsItem.removeClass('is_active');
$newsDescription.slideUp(300);
}
return false;
});
*/
});
</script>
{% endblock %}
<div class="ec-role">
<div class="ec-newsRole">
<div class="ec-secHeading">
<span class="ec-secHeading__en">{{ 'NEWS'|trans }}</span>
<span class="ec-secHeading__line"></span>
<span class="ec-secHeading__ja">{{ '新着情報'|trans }}</span>
</div>
<div class="ec-newsRole__news">
{% for News in NewsList %}
<a href={{ url('news_detail', {'id': News.id}) }} class="ec-newsRole__newsItem">
<div class="ec-newsRole__newsHeading">
<div class="ec-newsRole__newsDate">
{{ News.publish_date|date_day }}
</div>
<div class="ec-newsRole__newsColumn">
<div class="ec-newsRole__newsTitle">
{{ News.title }}
</div>
{# {% if News.description or News.url %}
<div class="ec-newsRole__newsClose">
<a class="ec-newsRole__newsCloseBtn">
<i class="fas fa-angle-down"></i>
</a>
</div>
{% endif %} #}
</div>
</div>
{# <div class="ec-newsRole__newsDescription">
{{ News.description|raw|nl2br }}
{% if News.url %}
<br>
<a href="{{ News.url }}" {% if News.link_method == '1' %}target="_blank"{% endif %}>{{ '詳しくはこちら'|trans }}</a>
{% endif %}
</div> #}
</a>
{% endfor %}
</div>
</div>
</div>
コメントアウト箇所は、通常は不要なので削除しますが、変更箇所をわかるようにするためにコメントアウトしています。
ec-newsRole__newsItemクラスのdivタグをaタグに変えたので、CSSを追加してdisplay: block;を指定しています。
ここまで出来たら、後は動作確認です。
管理画面の新着情報から、新しいお知らせを投稿します。
TOPページの新着情報のお知らせをそれぞれクリックして、お知らせ詳細ページに遷移し、それぞれの内容が表示されたら成功です。
まとめ
お知らせ詳細ページの作成は、簡単です。
既存の新着情報機能をそのまま使用することができます。
カスタマイズをすれば、アイキャッチを表示出来るようになったり、WordPressのように文字に色をつけたりすることができます。
EC-CUBE4のカスタマイズに困っている方は、参考にしてみてください。
EC-CUBE等のECサイト制作、WordPress等のWebサイト制作でお困りの方は、ご相談ください。
相談無料ですので、お気軽にお問い合わせください。