コピペ書き換え職人になりかけていた私を救ってくれたのが、カスタムフィールドでした。
ホームページに新しい投稿を追加する際、入力する項目が決まっていることがありますよね。
たとえば、複数店舗の情報を管理している場合、店舗名、住所、電話番号など、どの店舗でも入力すると思います。
入力する項目が決まっているのに、わざわざ以前の内容をコピーして貼り付けていたら手間がかかりますよね。
そんな手間で悩んでいる方に朗報です。
WordPressのカスタムフィールドを使えば、入力項目をあらかじめ決めて管理することができます。
コピペしなくてよくなるので、作業効率がアップします。
この記事では、「WordPressのカスタムフィールドの使い方」についてご説明します。
カスタムフィールドとは
カスタムフィールドとは、好きな入力項目を追加できる機能です。
WordPressにデフォルトでついている機能なので、誰でも使用することができます。
ブログを書くだけであれば、特に出番はないかもしれません。
しかし、商品のレビューをしたり店舗を管理したりする時には、タイトルと本文だけでは書きづらいです。
そんな時に、カスタムフィールドが活躍します。
カスタムフィールドを使用すれば、追加したい入力項目を自由に設定できます。
店舗名や住所など、入力する項目を決めて設定することで、効率的に管理をすることができます。
カスタムフィールドのことがわかったところで、メリットについて説明します。
カスタムフィールドを使用するメリット
カスタムフィールドを使用するメリットは、次のとおりです。
- 作業効率が向上する
- 入力作業が標準化できる
- 入力情報の管理がしやすくなる
作業効率が向上する
コピペから解放されます。
カスタムフィールドを使用しない場合、新しく入力項目を作成するか、コピペして用意する必要があります。
しかし、必要なのは入力項目だけで、入力内容はその都度違うため、コピペの作業効率は良くありません。
カスタムフィールドを使用すれば、コピペをする必要がありません。
入力項目が既に用意された状態で投稿できます。
入力内容を埋めるだけで良くなるので、作業工程が少なくなります。
その結果、効率がよくなります。
入力作業が統一化できる
やり方さえわかれば、誰が入力しても同じになります。
また、入力する項目についても、入力する項目を決めてしまうことで、入力忘れを防ぐことができます。
入力情報の管理がしやすくなる
入力する情報が多くなっても、管理がしやすくなります。
カスタムフィールドを使用しない場合、記事の数が多いと、変更する箇所を探すのが大変です。
ミスも発生しやすくなります。
カスタムフィールドを使用すれば、数が多くてもわかりやすく情報を変更することができます。
カスタムフィールドの使い方
カスタムフィールドのメリットがわかったところで、使い方について説明します。
カスタムフィールドを使う方法は2つあります。
- デフォルトの機能を使用する
- プラグインを使用する
どちらの方法でも、カスタムフィールドを設定する作業と表示する作業が必要です。
おすすめはプラグインを使用することです。
ですが、ここではデフォルトの使い方とプラグインの両方を説明します。
お好みで使い分けてください。
デフォルトの機能を使用する
カスタムフィールドを有効化する
カスタムフィールドを使えるようにしていきます。
とても簡単です。
- 投稿から新規作成をクリックします。
- 右上の縦の3点リーダーから、設定を選択します。
- パネルをクリックして、追加のカスタムフィールドの設定を有効にします。
これだけで、カスタムフィールドが画面に表示されたと思います。
カスタムフィールドの設定
名前と値のところに入力フォームがあります。
仕組みはこんな感じです。
例)店舗名を設定する場合
名前: 店舗名
値: サンプル店舗
名前が項目名で、値が実際に入力する内容です。
入力項目を新規追加する場合は、新規追加をクリックして、名前と値を入力します。
その後、カスタムフィールドを追加ボタンをクリックすれば新規追加できます。
一度新規追加すれば、別の投稿でも同じ入力項目を使用することができます。
以前追加した入力項目を使用する場合は、名前が選択となっている状態でクリックすると、入力項目が選択できます。
あとは値を入力して、カスタムフィールドを追加ボタンをクリックすれば追加できます。
デフォルトのカスタムフィールドの表示設定
実は、カスタムフィールドは、何もしなければ投稿に表示されません。
投稿に表示されるようにするための設定方法を説明します。
投稿に表示されるようにするための設定方法は、以下の3つの関数のどれかを使用します。
- get_post_meta関数
- post_custom関数
- the_meta関数
注意ですが、the_meta関数は非推奨関数となっています(WordPress バージョン6.0.2から)。
できるだけ使用しないようにしましょう。
代わりに、get_post_meta関数の使用をおすすめします。
どの方法を使用しても、表示させたい箇所に記述してください。
見た目の調整をしたい場合は、CSSで調整してください。
1.get_post_meta関数
指定された投稿IDの投稿メタフィールドを取得します。
参照:
https://developer.wordpress.org/reference/functions/get_post_meta/
the_meta関数の代わりに使用をおすすめします。
簡単に言えば、投稿に紐付いているカスタムフィールドの情報を取得することができます。
項目名と値を取得することもできますし、特定の項目名の値を取得することもできます。
使い方は、投稿IDを指定して、ループ処理をする必要があります。
こちらは、投稿に紐付いている項目名と値を全て取得して、リスト形式で出力する簡単な使い方の例です。
WordPressの内部的なものまで取得してしまうので、アンダーバーから始まるものは表示しないようにしています。
<dl>
<?php
// メタデータを取得する
$fields = get_post_meta(get_the_ID());
// 使用しないキーを指定する
$not_used_key = "_";
?>
<?php foreach ($fields as $key => $values) : ?>
<?php
// _(アンダーバー)から始まる場合は出力しない
if (strpos($key, $not_used_key) === 0) {
continue;
}
?>
<!-- 入力項目名 -->
<dt><?php echo esc_html($key); ?></dt>
<!-- 入力された内容 -->
<dd>
<?php foreach ($values as $value) : ?>
<?php echo esc_html($value); ?>
<?php endforeach; ?>
</dd>
<?php endforeach; ?>
</dl>
値を出力する際は、esc_html関数でエスケープ処理をするようにしています。
金額が項目名だった場合、金額の値を取得する書き方はこちらです。
<dl>
<dt>金額</dt>
<dd><?php echo esc_html(get_post_meta(get_the_ID(), "金額", true)); ?></dd>
</dl>金額の箇所に取得したい項目名を指定してください。
trueの箇所は、trueのままをおすすめします。
これは、取得する値が配列か文字列かを設定するパラメーターです。
trueにすると文字列、falseにすると配列になります。
デフォルトはfalseです。
2.post_custom関数
投稿のカスタムメタデータフィールドを取得します。
参照:
https://developer.wordpress.org/reference/functions/post_custom/
1.のget_post_meta関数で同じことができます。
金額が項目名だった場合、金額の値を取得する簡単な例です。
<dl>
<dt>金額</dt>
<dd><?php echo esc_html(post_custom("金額")); ?></dd>
</dl>3.the_meta関数
投稿カスタムフィールドをリスト形式で表示します。
参照:
https://developer.wordpress.org/reference/functions/the_meta/
使い方は簡単です。
表示させたい箇所に、the_meta関数を記述するだけです。
そうすると、以下のような形式で出力されます。
<ul class="post-meta">
<li><span class="post-meta-key">金額:</span> 100円</li>
<li><span class="post-meta-key">商品名:</span> サンプル商品</li>
</ul>
繰り返しになりますが、the_meta関数は非推奨関数となっています。
できるだけ使用しないようにしましょう。
プラグインでの使い方(Advanced Custom Fields)
続いて、プラグインを使用してカスタムフィールドを表示する方法について説明します。
プラグインには、いくつか種類があります。
ここでは、「Advanced Custom Fields」というプラグインを使用します。
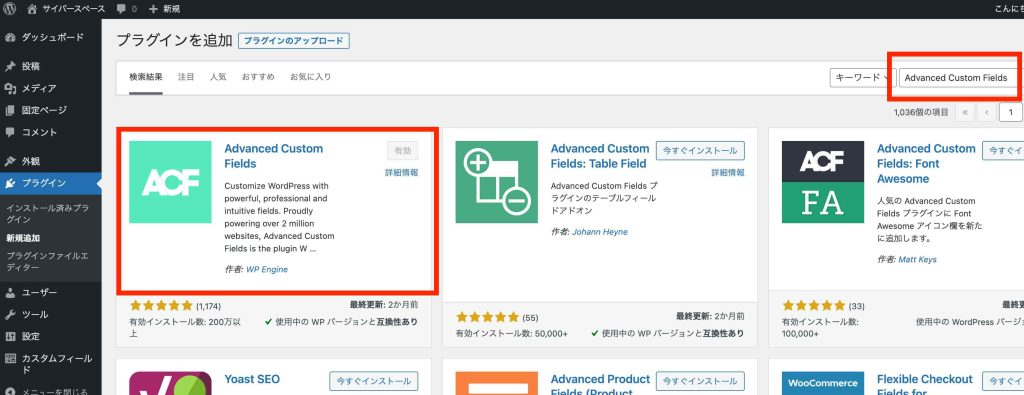
Advanced Custom Fieldsをインストール

- プラグインをクリックして、新規追加をクリックします。
- プラグインの検索に、「Advanced Custom Fields」を入力します。
- 「Advanced Custom Fields」という名前のプラグインをインストールして有効にします。
Advanced Custom Fieldsを使用したカスタムフィールドの設定方法

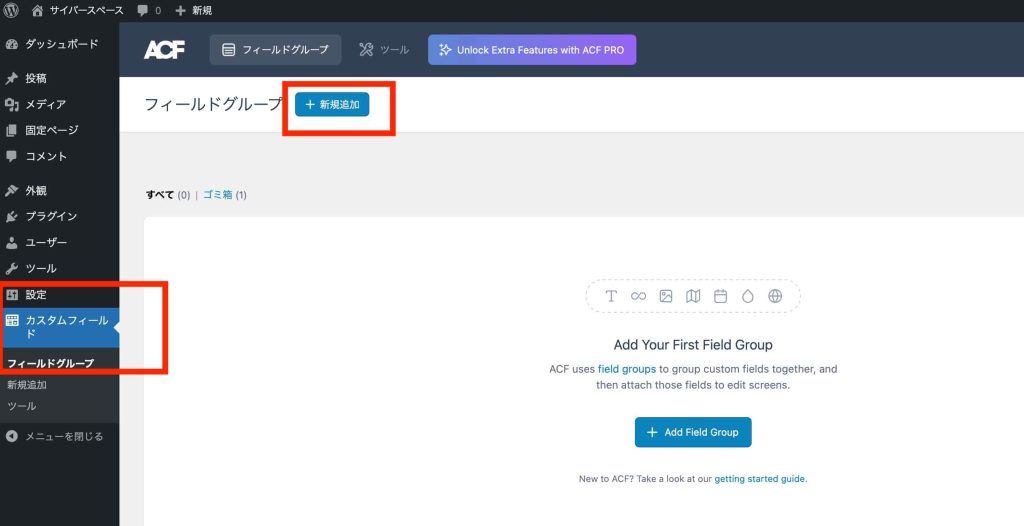
カスタムフィールドをクリックして、新規追加をクリックします。
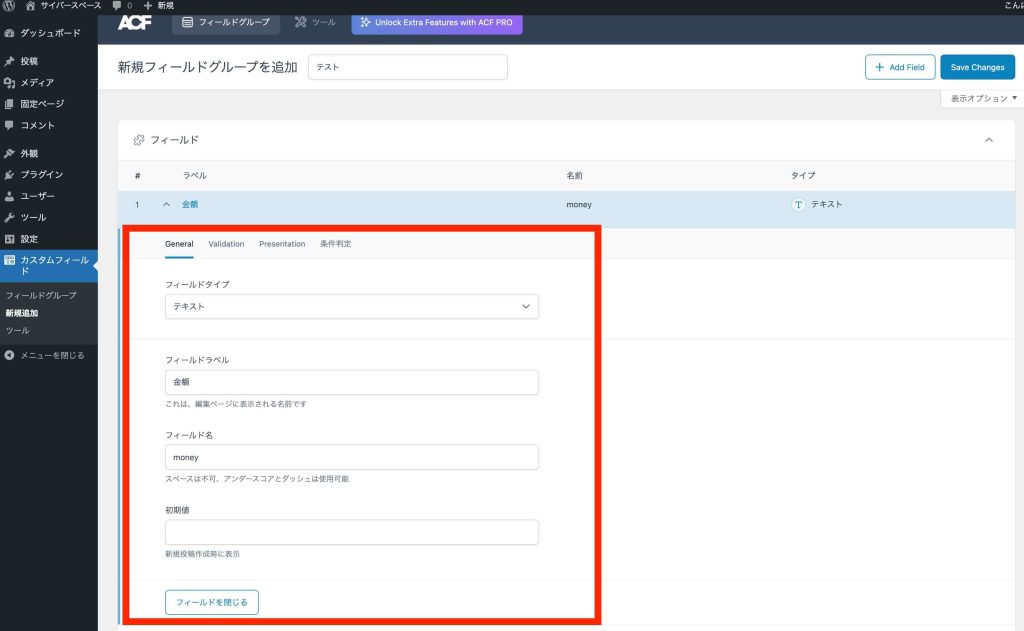
それぞれの項目を入力します。

Generalタブ
フィールドタイプは、フィールドの種類を変更できます。
テキストやチェックボックス、画像など必要な項目に変更します。
フィールドラベルは、入力項目名です。管理画面に表示されます。
フィールド名は、フィールドのkeyとなる名前です。
日本語でもいいですが、わかりやすい名前にしてください。
初期値は、デフォルト値です。
最初から決まった値を入力したい場合は、ここに値を入力します。
Validationタブ
Validationタブは、入力された値の検証をすることができます。
例えば、必ず値を設定したい場合は、Requiredを有効にします。
そうすることで、対象の入力項目が未入力だった場合、エラーを表示してくれるようになります。
いろいろ設定できるので、必要に応じて調整してください。
Presentationタブや、条件判定タブもありますが、投稿するだけであれば上記の設定だけで特に問題ありません。
より細かくて複雑な設定をしたい場合は、必要に応じて設定するようにしてください。

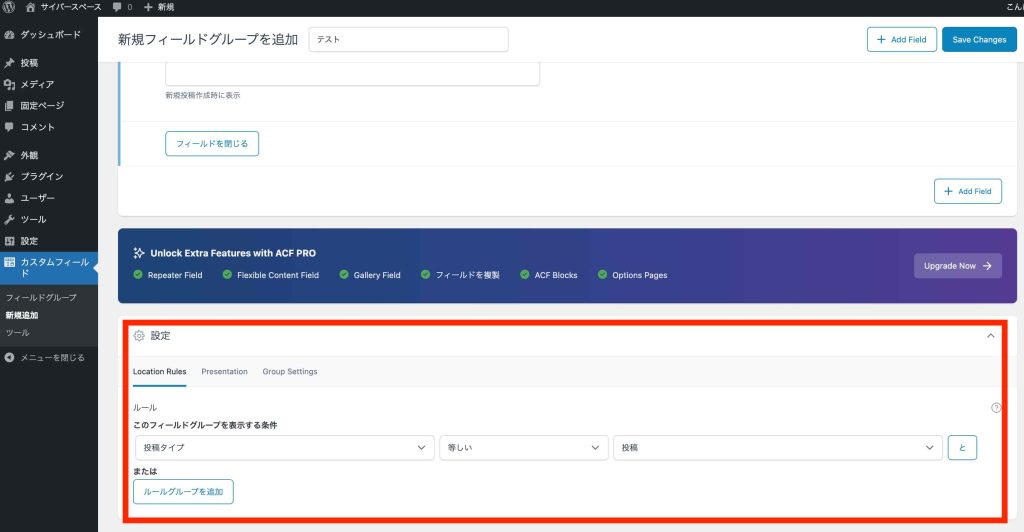
最後に、このフィールドグループ全体のルールを設定します。
どこの画面で表示するかを設定することができます。
全ての設定が完了したら、Save Changesボタンをクリックします。
クリックしないと保存されないので、必ずクリックするようにしてください。
なお、フィールドを追加する場合は、Add Fieldボタンをクリックするだけです。
あとは、上記で行った設定をします。
Advanced Custom Fieldsを使用したカスタムフィールドの入力方法
上記で指定したルールによって変わってきます。
ここでは、投稿ページの場合を例にします。
投稿をクリックして新規追加をクリックします。
すると、画面の下側に、設定したカスタムフィールドが表示されています。
あとは、値を入力して保存します。
Advanced Custom Fieldsを使用したカスタムフィールドの表示方法
詳細な方法については公式サイトをご確認ください。
https://www.advancedcustomfields.com/resources/how-to-get-values-from-a-user/
ここでは、基本的な取得の方法について説明します。
以下は、the_field関数を使用して金額を表示します。
<dl>
<dt>金額</dt>
<dd><?php the_field('price'); ?></dd>
</dl>priceの部分は、Generalタブで設定したフィールド名を指定します。
続いて、画像を表示させる例です。
<?php $image = get_field('sample_image'); ?>
<img src="<?php echo $image['url']; ?>" alt="">sample_imageの部分は、Generalタブで設定したフィールド名を指定します。
注意点としては、the_field関数は、エスケープ処理がされていません。
表示する際には、以下の「商品メニューをカスタムフィールドで管理する例を作成」を参考にしてください。
商品メニューをカスタムフィールドで管理する例を作成
最後に、カスタムフィールドで飲食店の商品メニューを管理する例を作成してみます。
出来上がりの画面はこちらです。

管理する項目は、以下の3つです。
- 画像
- 商品名
- 金額
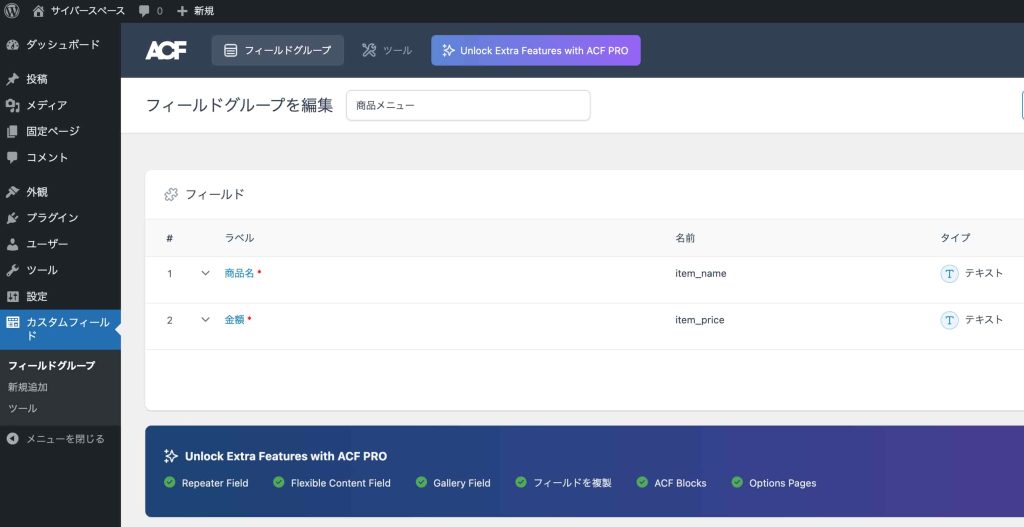
カスタムフィールドの設定は以下のように設定しました。
商品名は、タイトルを使用するので、画像と金額だけ設定しています。

内容を入力した後は、表示したい箇所に以下のコードを書きます。
<!-- 画像を出力する -->
<?php $image = get_field('item_image'); ?>
<img src="<?php echo esc_url($image['url']); ?>" alt="商品画像">
<!-- タイトル(商品名)を出力する -->
<h2><?php echo esc_html(get_the_title()); ?></h2>
<!-- 金額を出力する -->
<p><?php echo esc_html(get_field('item_price')); ?>円</p>繰り返しになりますが、the_field関数は、エスケープ処理がされていません。
ですので、get_field関数を使用してエスケープ処理を行っています。
画面に出力する際は、適宜エスケープ処理をするようにしましょう。
まとめ
WordPressのカスタムフィールドについての記事でした。
カスタムフィールドとは、入力項目を追加できる機能です。
カスタムフィールドを使用するメリットは、以下の3つです。
- 作業効率が向上すること
- 入力作業が標準化できること
- 入力情報の管理がしやすくなる
カスタムフィールドの使う場合は、基本的にはプラグインの「Advanced Custom Fields」を使用することをおすすめします。
カスタムフィールドを使用して、作業効率の向上を目指しましょう。
「カスタムフィールドが難しくて良くわからない」
「カスタムフィールドを使用して、カスタマイズしたいことがある」
とお悩みの方は、一度、サイバースペースにご相談ください。
相談無料ですので、お気軽にお問い合わせください。