WordPressのブロックエディタは便利です。
簡単にブロックを作成でき、ブロックの色や文字の大きさ、文字そのものを変更することができます。
デフォルトでも豊富なブロックが用意されてますが、たまにカスタマイズしたい場合があります。
例えば、オリジナルのブロックを追加したり、カテゴリを作成したりなどです。
そんな場合のために、WordPressでは、カスタマイズできる仕組みが用意されています。
カスタマイズの方法は、公式を見て学ぶのが一番です。
この記事では、公式をみて実際にブロックエディタをカスタマイズしてみてわかったことを記事にまとめます。
なお、ブロックエディタのカスタマイズは、コードに関してある程度の知識がある方が対象となっています。
◯前提条件
Node.js v14
WordPress 6.2.2
ブロックの作り方
公式ではプラグインとして制作する方法が紹介されています。
その方法に従ってやっていきます。
ターミナルを起動して、WordPressのpluginsディレクトリに移動します。
以下のコマンドを実行します。
npx @wordpress/create-block cyberspace-blockコマンドを実行すると、Cyberspace Blockというプラグインが作成されます。
管理画面から作成したプラグインを有効化します。
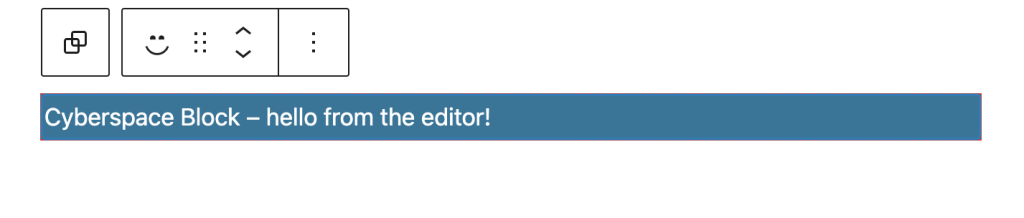
サイトエディターから、ブロックのウィジェットカテゴリーの中からCyberspace Blockをクリックします。
こんなブロックが画面に表示されたら成功です。

ユーザがブロックを編集できるようにする
ブロックは作成できましたが、現在、ブロックを編集することはできません。
このままでは不便なので、ユーザがブロックを編集できるようにしていきます。
ブロックの属性
ブロックの属性は、エディターで表示する際に、保存したデータを解析するために使用されます。
属性を指定しなくてもデータは保存可能ですが、うまくエディターに表示されません。
属性を指定するには、attributesを使用します。
src/block.jsonに以下のコードを追加します。
titleやcategory、versionと同じレベルに追加してください。今回はviewScriptの下に追加しました。
"viewScript": "file:./view.js",
"attributes": {
"content": {
"type": "string",
"source": "text",
"selector": "div"
}
}contentの部分は、変数名です。
messageでもcommentでも好きな名前に変更できます。
typeは、値を検証するために使用します。
sourceは、selectorで指定されている要素と合致する要素の中から、データの取り出し方を指定します。
selectorは、ブロックから値を取り出す要素を指定しています。
まとめると、次のような解析プロセスを行っているようです。
- selectorで指定された要素の中からsourceに従ってデータを取り出す
- 取り出したデータがtypeと一致するのか検証する
他にも指定できるオプションがあります。
詳しく知りたい方は以下の公式サイトを参照してください。
https://ja.wordpress.org/team/handbook/block-editor/reference-guides/block-api/block-attributes/
コンポーネントを追加
続いて、コンポーネントを使用します。
公式のチュートリアルと同じくTextControlコンポーネントを使ってみます。
変更するのは、edit.jsとsave.jsです。
〜省略
import { TextControl } from '@wordpress/components';
export default function Edit({ attributes, setAttributes }) {
return (
<div {...useBlockProps()}>
<TextControl
value={attributes.content}
onChange={(val) => setAttributes({ content: val })}
/>
</div>
);
}〜省略
export default function save({ attributes }) {
const blockProps = useBlockProps.save();
return <div {...blockProps}>{attributes.content}</div>;
}これでブロックのテキストを編集できるようになります。
npm run buildを実行すると、エディターでブロックにテキストの編集ができることが確認できます。
スタイルの変更
続いて、右に表示されている設定サイドバーで、色と文字の大きさを変更できるようにします。
まずは色。
これはとても簡単です。
block.jsonのsupportsに以下のコードを追加します。
"supports": {
"html": false,
"color": {
"text": true,
"background": true,
"link": true
}
},npm run build上記のコマンドを実行します。
右側の設定サイドバーを確認すると、テキスト、背景、リンクの色が変更できるようになっています。
続いて文字の大きさ。
これも簡単です。
block.jsonのsupportsにtypographyを追加します。
"supports": {
"html": false,
"color": {
〜省略
},
"typography": {
"fontSize": true
}
},npm run build上記のコマンドを実行します。
右側の設定サイドバーを確認すると、タイポグラフィが追加されています。
タイポグラフィをクリックしてフォントサイズにチェックを入れると、文字の大きさが変更できるようになっています。
他にもいろんなことが設定できるので詳細は以下の公式サイトを確認してください。
https://developer.wordpress.org/block-editor/reference-guides/block-api/block-supports/
エディターのスタイルの変更
さて、現在のままでもスタイルの編集はできていますが、エディターに変更したスタイルが反映されていません。
このままでは不便なので、できるだけフロントの見た目に近づけてあげるように変更します。
editor.scssに以下のコードを追加します。
〜省略
.wp-block-create-block-cyberspace-block div {
font-size: inherit;
}
.wp-block-create-block-cyberspace-block input[type='text'] {
color: inherit;
background: inherit;
border: 0;
font-size: inherit;
}npm run build上記コマンドを実行します。
この状態で色や文字の大きさを変更すると、同じように色や文字の大きさが変更されていると思います。
以上が基本的なブロックの作り方です。
TextControlコンポーネントを使用したブロックを作成しましたが、色んなコンポーネントが用意されています。
気になる方は、以下の公式サイトをご確認ください。
https://ja.wordpress.org/team/handbook/block-editor/reference-guides/components/
カテゴリ(インサーターのカテゴリ)の作り方
続いて、インサーターのカテゴリの作り方です。

デフォルトでカテゴリは複数用意されています(テキスト、メディア、デザイン、ウィジェット、テーマ、埋め込み)。
もちろん、該当するカテゴリに配置してもいいのですが、オリジナルのブロックが複数ある場合は、まとめておくとわかりやすいです。
インサーターのカテゴリを作成する手順は、以下の2つです。
- 使用しているテーマのfunctions.phpを編集する
- block.jsonのカテゴリーを変更する
使用しているテーマもしくは、カテゴリを追加したいテーマのfunctions.phpに以下のコードを追加します。
function add_original_block_categories($block_categories, $editor_context)
{
array_push(
$block_categories,
array(
'slug' => 'cyberspace',
'title' => 'オリジナルカテゴリ',
'icon' => null,
)
);
return $block_categories;
}
add_filter('block_categories_all', 'add_original_block_categories', 10, 2);追加したいブロックのblock.jsonのカテゴリーを、1.で指定したslug名に変更します。
"title": "Cyberspace Block",
"category": "cyberspace",
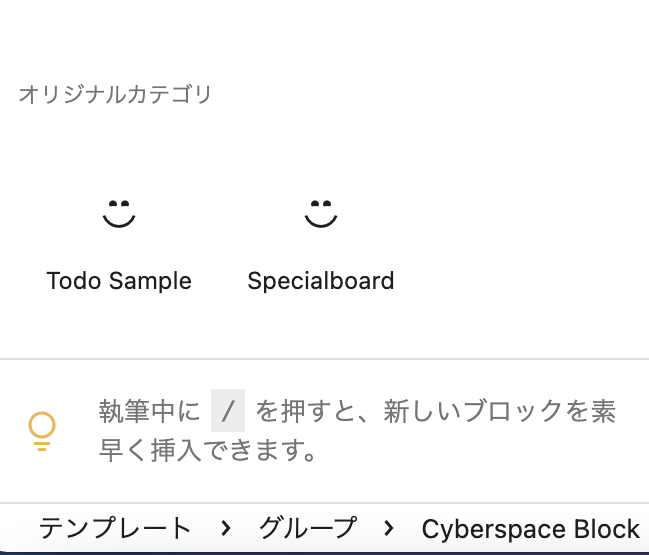
"icon": "smiley",これで、インサーターにオリジナルカテゴリという名前のカテゴリが表示され、その中に指定したブロックが表示されています。
テーマからブロックを読み込む(テーマにブロックを組み込む)
ブロックは、今までの方法だとプラグインとして扱われます。
プラグインでもいいのですが、テーマ自体にブロックを用意することができます。
手順は以下の3つです。
- テーマで取り扱いたいブロックのプラグインを無効にする
- テーマにブロックをコピーする
- functions.phpでブロックを読み込む
テーマで取り扱いたいブロックのプラグインを有効化している場合は、無効にします。
テーマの中に、blockフォルダを作成します。
名前はなんでも構いません。
今回はblockとします。
作成したblockフォルダの中に、テーマで使用したいブロックをコピーします。
block/
cyberspace-block
ちなみに、コピーではなく新規作成でも問題ありません。
Pluginディレクトリでなくても、オリジナルブロックは問題なく作成されます。
例えば、sampleというディレクトリで上記の
npx @wordpress/create-block sample-blockコマンドを実行したとしても作成されます。
最後に、ブロックを読み込みます。
functions.phpに以下のコードを追加します。
require get_template_directory() . '/block/cyberspace-block/cyberspace-block.php';テーマのブロックを確認すると、問題なくブロックが表示されます。
まとめ
ブロックエディタのカスタマイズとして、以下の方法について説明しました。
- ブロックの作り方
- カテゴリ(インサーターのカテゴリ)の作り方
- テーマからブロックを読み込む(テーマにブロックを組み込む)
「オリジナルのブロックを作成したいけど、どうしたらいいかわからない」
「ブロックエディタのカスタマイズがよくわからない」
とお悩みの方、サイバースペースにご相談ください。
相談無料ですので、お気軽にお問い合わせください。