ホームページについてお困りではありませんか?
「ホームページを作りたいけどどうしたらいいの?」
「ホームページを作ったけど、集客につながらない。」
こんなお悩みをもっていませんか?
サイバースペースは、そんなお悩みをもつお客様のパートナーです。
お悩みを解決するためには何をする必要があるのかを、Webの専門家としてご提案します。
ホームページやWebに関してお困りの方は、何でもご相談ください。
サイバースペースのWeb制作の特徴
1.実装スピードが速い
特に速いのが、デザインを基に画面を作成するコーディングや、WordPressの組み込みです。
どのように実装の速さを生み出しているのかというと、ソースコード管理とタスク管理です。
制作したサイトは全てソースコードの管理を行なっています。
再利用しやすいソースコードを書くことで、別のサイトを制作する際に必要な箇所を抜き出すことができます。
修正も容易に行えるようにしているので、基本的には制作するサイトに合ったカスタマイズを行うだけで良いのです。
1から制作する時間が短縮されるため、コーディングスピードが速くなります。
また、タスク管理について、作業を計測可能なタスクに分解し、それぞれのタスクの作業時間を見積もっています。
毎回作業時間を見積もるので、時間に対する意識が高くなっています。
そのため、より速く正確にタスクを完了する習性が身に付いています。
ソースコード管理とタスク管理を行うことで、制作スピードを生み出しています。
2.クオリティの保証
お客様にWebサイトを納品する前に、複数人で確認作業を行っています。
制作するWebサイトによって確認する項目は変わります。
以下は、実際に行なっている確認項目の一部です。
- コードの書き方に問題がないか。
- 誤字脱字がないか。
- デザイン通りに再現できているか。
- スマホでもデザインが崩れていないか。
- 動作や機能の確認を行なっているか。
当たり前のことばかりですが、世の中には上記の確認がされていないWebサイトが沢山存在しています。
お問い合わせフォームが動いていなかったり、そもそもデザインが崩れていたり。
確認作業をしっかりと行えば、納品前に気づいて修正できます。
基本的な確認作業を複数人で行うことで、クオリティを保証しています。
3.対応範囲の広さ
ホームページを作るだけではありません。
システム化したいことがあればシステムを作成することができます。
また、ECサイトを制作するだけではなく、商品の梱包に必要なパッケージを作成することもできます。
どうしてホームページを作るだけではないのかというと、お客様の課題を解決するということを考えているからです。
私達にできることは、お客様のことをよく知りIT専門家として解決方法をご提案することです。
当然、お客様の課題によってどんなWebサイトがいいのかは変わります。
ホームページだけしか制作できないと、対応できるお客様が限られてしまいます。
幅広く知識や技術を身につけることで、お客様の多くの課題を解決しています。
4.親身に対応する姿勢
ITに詳しくないという方でも大丈夫です。
制作の提案もできるだけ専門用語を使わずにわかりやすく説明します。
CMSを使用したWebサイトやECサイトの制作であれば、使い方マニュアルをお渡ししています。
もちろん、直接ご連絡いただいても丁寧に使い方をご説明します。
しっかりとお客様に向き合ってWeb制作を行うことを心がけています。
サービス内容
サイバースペースのWeb制作は、お客様を理解することから始まります。
なぜなら、Webサイトはお客様の顧客のためにあるべきと考えているからです。
どんな事業をしているのか、どんな顧客がいるのか、どんな悩みがあるのか。
お客様と同じ目線に立って、初めてどうするべきなのかを提案することができます。
そんなサイバースペースにできることをまとめています。
課題解決
サイバースペースで、ご相談いただく課題です。
- 会社が存在しているのか疑問を持たれる
- 何をしている会社なのか不透明
- 会社の認知が低い
- お問い合わせがない
- 商品をオフラインでしか販売できていない。全国の人に商品を届けたい
- 電話で予約受付をしていて、対応に時間が取られる
- 商品の料金未払いが発生するから、どうにかしてほしい
お客様毎に、課題は存在しています。その課題を解決するために、適切な提案をいたします。
作ることがゴールではなく、お客様の課題を解決することがゴールです。
企画提案
お客様の顧客にとってどんなサイトが良いのかを企画します。
Webサイトは、誰に何をどう伝えるかが大切です。
売りたい商品があって、売りたい相手が明らかなのに、内容が伝わらないサイトでは意味がありません。
顧客にどう伝えるのが良いのか、どういう風に情報を配置するとストレスを感じないかを考えます。
サイトの見た目と使い勝手を考えて企画提案します。
デザイン
お客様の顧客に伝わるデザインをします。
デザインは、Webサイトを成功に導くための重要な要素です。
60代の方に向けてのWebサイトなのに、文字が小さかったらどうでしょうか。
文字が読みづらい、読めないサイトは、使いたくない気持ちになるでしょう。
別のページに遷移するためのリンクテキストが、他のテキストと同じ色だとどうでしょうか。
リンクテキストだと気づいてもらえないので、クリックされません。
誰に向けてのWebサイトなのか、使いやすいWebサイトなのかを考えてデザインをする必要があります。
「どう伝えると効果的なのか」ということを大切にしています。
コーディング
セマンティックなコーディングを行います。
HTML・CSSという言語を使用します。
デザイン通りに再現することは勿論、メンテナンスしやすい書き方を徹底しています。
メンテナンスしやすい書き方ができていないと、コーディングが遅くなります。
また、修正の際に、余計な時間と費用がかかってしまいます。
コードの書き方のルールを決めることで、品質が高く速いコーディングが可能となります。
「速くて品質が高いコーディングをする」ということを大切にしています。
アニメーション
ユーザーに適切な体験を提供するアニメーションを実装します。
JavaScriptやjQueryを使用します。
「カッコいい」「おしゃれ」で、アニメーションを実装することはありません。
なぜなら、ユーザーに有益で快適な体験を提供することが、アニメーションの役割だと考えているからです。
ロード画面はおしゃれですが、毎回3秒ロード画面を見せられたらどうでしょうか。
目的のページに行きたいのに、スクロールが強制されていたらどうでしょうか。
ユーザーにとっては、どちらもストレスになるでしょう。
アニメーションは、使い方を間違えるとユーザーにストレスを与えます。
「ユーザーにどんな体験を提供すれば良いか」ということを考えて、アニメーションを実装します。
CMS・WordPress
お客様自身で情報発信できるように、CMS・WordPress構築をします。
Webサイトを運用する際に、情報の更新作業が発生します。
例えば、お知らせを追加したい場合、制作会社に依頼する流れになります。
しかし、その度に制作会社に依頼していると、費用がかかってしまいます。
WordPressで構築すれば、お客様自身でお知らせを更新することができます。
制作会社に依頼しなくても良いので、更新費用がかかりません。
通常よりも少ない費用で、Webサイトを運用することができます。
SEO
Webサイトを上位表示させたいのであれば、SEOは必須です。
どんなキーワードで検索された時に、上位表示させるのかを考えます。
お客様に対して価値があるコンテンツを提供することが、何よりも重要です。
お客様を明確にし、上位表示させるキーワードを選定します。
それらをもとに、価値があるコンテンツを考えます。
内容としては、SEOスターターガイドに記載されていることを行います。
SEOについて詳しく知りたい方はこちらをご覧ください。
スマートフォン対応
現在では、スマートフォンでWebサイトを閲覧する人が多いです。
そのため、Webサイトをスマートフォン対応させることは大切です。
また、ただスマートフォン対応させる意味だけではなく、SEOにも影響があります。
Webサイトの運用
目的を達成できるようにWebサイトを改善していきます。
Webサイトについてよくわからない方でも安心です。
- 目標設定
- データ分析
- コンテンツの修正・追加
- 使い方サポート
- サーバー、ドメイン管理
得意なWebサイトの種類
コーポレートサイトからECサイトまで、幅広く対応しています。
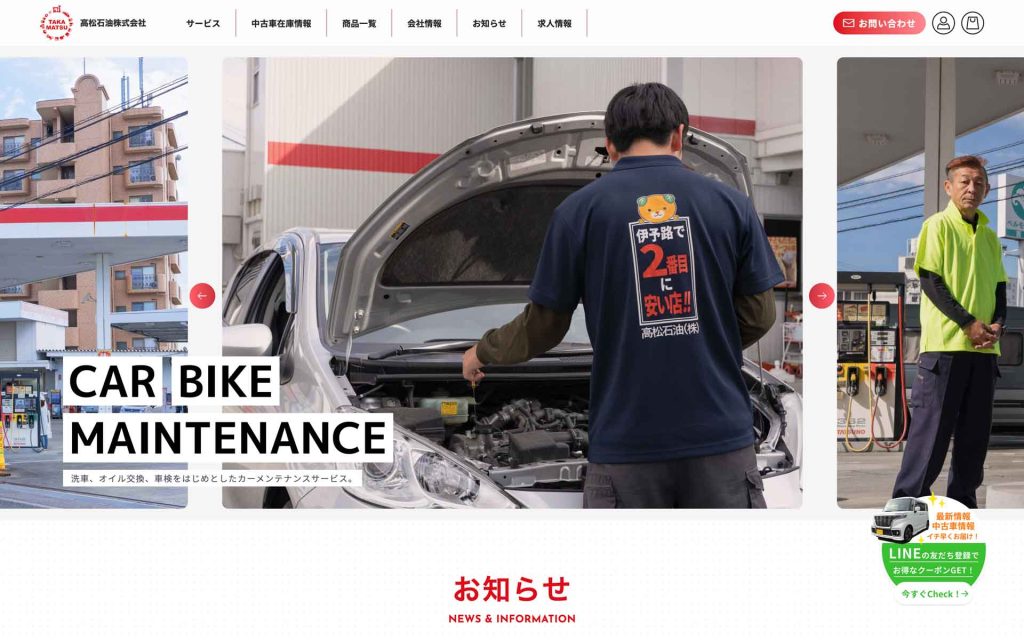
コーポレートサイト制作
会社の情報が掲載されたWebサイトです。
サービスや商品情報など、必要な情報を掲載することができます。
ECサイト制作
オンラインで商品を購入できるWebサイトです。
自社商品をオンラインで販売できるので、新たな販路開拓につながります。
ランディングページ制作
商品やサービスの情報を1枚にまとめたWebサイトです。
お客様の悩みを解決しながら、商品やサービスの提案ができます。
予約サイト制作
商品やサービスの予約ができるWebサイトです。
時間や場所に縛られることなく、オンラインで予約をすることができます。
Web制作の流れ
Web制作する際の流れについてご説明します。
お客様のご要望やご予算、現状への不満から、どのような課題や問題があるのかを把握します。
ヒアリングが一番大切だと考えています。
お客様の悩みを理解し、ビジネスを理解することで、より良い解決方法の提案ができます。
「このようにしたい」というリクエストだけではなく、
「なんとかならないかな?」といった漠然とした内容でも、問題ありません。
現状分析し、潜在的なニーズや改善すべき課題を掘り起こし、お客様が抱える現状の問題点を見つけだします。
実現方法を具体化していくことで概算費用・スケジュール等をご提案いたします。
ヒアリングで得た内容を元に設計を行っていきます。
キーワード選定から、コンテンツの設計、デザインの方向性を決めます。
内容が決まればデザインを行なっていきます。
SEOを意識したセマンティックなコーディングを行います。
スマホやタブレットで見てもデザイン崩れがないレスポンシブ対応です。
必要に応じて、アニメーションも実装します。
デザイン通りに作成できているか、不具合がないか等しっかりと確認します。
テストをすることで品質の保証された商品を納品できます。
テストで問題なければ、いよいよ納品です。
ホームページを公開してからがスタートです。
何もしなければ成果は出にくいです。
運用してホームページを育てていきましょう。
制作期間
Web制作の目的によって変わりますが、大体3ヶ月前後で作成することが多いです。
目的が難しいものであればあるほど、期間は増えていきます。
期間を短縮する方法として、必要なページだけ作成するということができます。
必要なページだけ公開することで、1日でも早くお客様の反応を確認できます。
納期があまりないという方は、一度ご相談ください。
お力になれる可能性があります。
制作費用
一定の目安があれば参考になるのでは、と料金表をご用意しました。
Web制作は、この金額ですと決まった金額をだしにくいです。
何故なら、目的によってやるべきことの量が変わるからです。
「ざっくりでもいいからWeb制作の費用を知りたい」という方のお力になれれば幸いです。
もっと正確な金額が知りたいという方は、見積もり無料ですのでご相談ください。
よくあるご質問
ホームページ制作やWeb制作でよくいただくご質問をまとめています。
ご不明な点はお気軽にお問い合わせください。
- 見積もりだけお願いできますか?
-
はい、お気軽にお問い合わせください。
- 相談だけでも大丈夫ですか?
-
問題ありません。何でもご相談ください。
- 連絡のやりとりはどうなりますか?
-
メール・電話・チャットツール・ZOOMなど、お客様が使用できるツールを使用します。
- ホームページで使用する文章や画像を用意してもらえますか?
-
はい、お任せください。
お客様からヒアリングした内容をもとに文章を作成したり、カメラマンが撮影をしたりして画像を用意します。 - 県外ですが制作を依頼できますか?
-
はい、ZOOMなどのオンライン会議ツールやチャットツールを使用して制作を進めていきます。
- 予算が決まっているのですが、予算内で対応できますか?
-
はい、予算内でできる内容をご提案します。
お気軽にご相談ください。 - ホームページ制作後のサポートはどのように行われますか?
-
制作後、簡単な修正は1ヶ月無料で対応します。
大幅な変更の場合は、別途費用をいただきます。また、保守管理費を月額いただくことで、サイトの文章の書き換えや画像の差し替えなどを行うことも可能です。
- 他社でホームページを制作したけど、修正をお願いできますか?
-
可能です。遠慮なくご相談ください。
- 同業者ですが、Web制作のお願いはできますか?
-
はい、コーディングのみなどのポイントでも対応しています。
まずはお気軽にご相談ください。
ご相談・お問い合わせ


まずはお気軽にご相談ください。
Webやシステムに関することはもちろん、動画や写真、
補助金のお悩み相談も承ります。
TEL 089-968-2521受付時間:平日9:00〜18:00