HTMLとCSSの知識がある場合、自分でホームページの更新をすることができます。
しかし、WordPressを利用すれば、もっと簡単にホームページを更新することができるようになります。
WordPressにはテーマというものがあります。
テーマは、デザインの部分を簡単にカスタマイズできるものです。
テーマは、無料テーマ、有料テーマの2種類に分けられます。
ホームページのデザインにこだわりがなければ、無料有料どちらでも構いません。
ただ、自分の好きなデザインをそのままWordPressで利用する場合は、テーマを自作することができます
難しく感じるかもしれませんが、大丈夫です。
JavaScriptやPHPの知識が多少あれば、WordPressのテーマを制作することができます。
この記事では、「WordPressのテーマを自作する方法」について説明します。
クラシックテーマとブロックテーマのどちらでも制作できますが、今回はクラシックテーマでの制作方法について取り扱います。
ブロックテーマでの制作方法は別の記事で詳しく解説します。
事前準備
それではクラシックテーマを自作する前の事前準備について説明します。
やることは2つあります。
- 開発環境を構築する
- HTMLやCSSで書かれたファイルを用意する
それぞれについてみていきましょう。
1. 開発環境を構築する
WordPressを利用するためには、PHPやデータベースなどの環境を構築する必要があります。
環境を構築するのは大変ですが、ツールを使えば簡単に環境構築ができます。
有名なツールとしては次のとおりです。
- Local
- XAMPP
- MAMP
それぞれ名前をクリックすると公式サイトに遷移します。
どのツールも無料で利用できます。
設定の方法はそれぞれの公式サイトを参考にしてください。
この記事では、Localを利用することを前提で進めていきます。
2. HTMLやCSSで書かれたファイルを用意する
WordPressで利用したいHTMLとCSSファイルを用意します。
ファイルがない方はサンプルデータを後半に用意していますので、それを利用してください。
1と2の両方ができていれば準備は万端です。
早速テーマの制作に取り掛かりましょう。
WordPressにテーマを認識させるために必要なファイル
WordPressにテーマとして認識してもらうためには、次の2つのファイルが必要です。
- index.php
- style.css
それでは、WordPressに自作のテーマを認識させてみましょう。
WordPressに自作のテーマを認識させる
とても簡単です。
index.phpとstyle.cssの2つのファイルがあれば、WordPressにテーマとして認識してもらえます。
手順通りに進めてみてください。
cyberspace-jp.comというフォルダーを用意します。
フォルダー名は好きに変えてください。

1で制作したcyberspace-jp.comというフォルダーの中に、style.cssを用意します。
以下のコードを書きます。
/*
Theme Name: サイバースペース テーマ
*/Theme Nameは、テーマの名前のことです。
好きな名前をつけてください。
1で制作したcyberspace-jp.comというフォルダーの中に、index.phpを用意します。
以下のコードを書きます。
<p>確認です。</p>ここまでで画像のような構成になっていることを確認してください。

特に問題なければ、テーマをアップロードして有効化していきます。
先ほど作成したcyberspace-jp.comのフォルダーをzipに圧縮します。
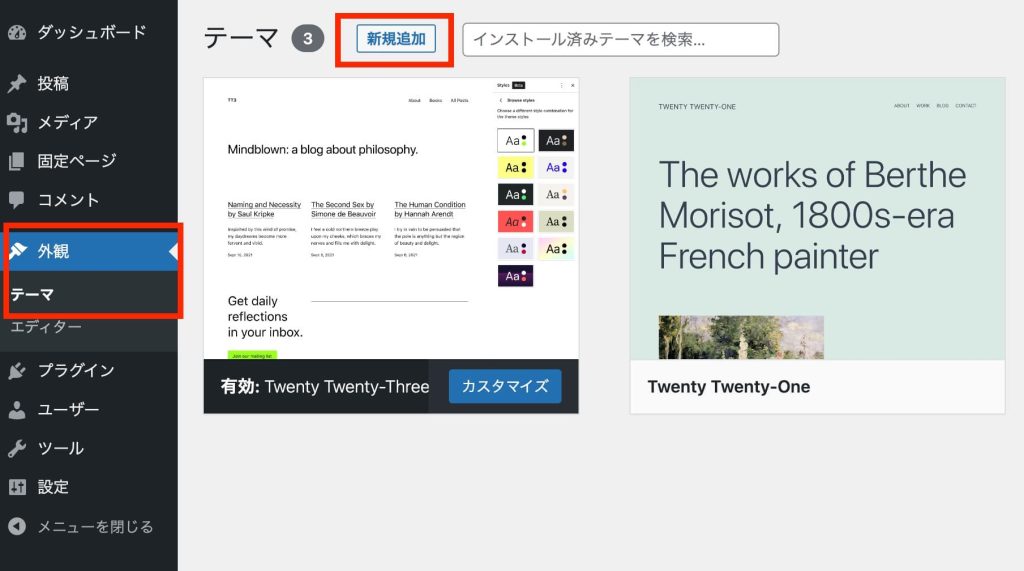
外観のテーマをクリックして、新規追加をクリックします。

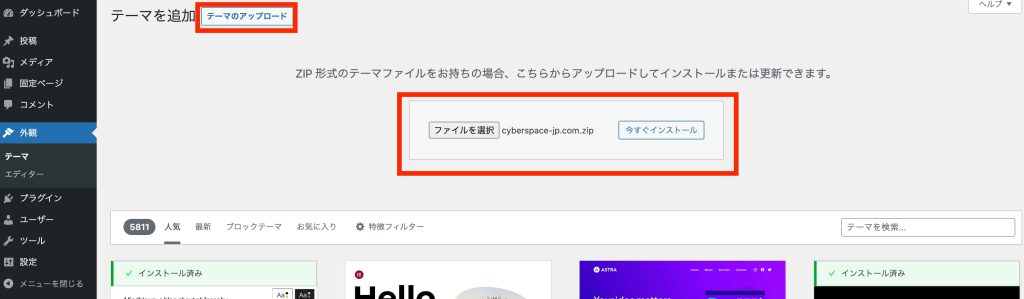
テーマのアップロードをクリックします。
ファイルを選択をクリックするか、ドラッグ&ドロップでcyberspace-jp.comのzipファイルをアップロードしてください。
今すぐインストールをクリックします。

有効化をクリックします。

ここまでできたら、サイトを確認してみましょう。
自作のテーマが表示されているはずです。
おめでとうございます。
ただ、表示はできましたが、実際にはHTMLファイルをWordPressに対応した形に書き換える作業が必要です。
そこでサンプルデータを元に、実際に筆者が開発してみます。
同じようにサンプルデータを作成してください。
サンプルデータはこちら
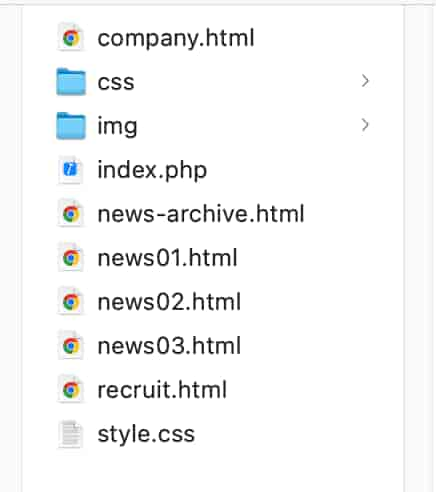
ファイルの構成は画像のようになっています。

| ファイル名 | 内容 |
|---|---|
| index.php | TOPページ |
| company.htm | 会社概要ページ |
| news-archive.htm | お知らせ一覧ページ |
| news01〜03.html | 各お知らせ詳細ページ |
| recruit.html | 採用情報ページ |
| style.css | WordPressにテーマとして認識させるための必須ファイル |
| css/style.css | サイトをデザインするためのファイル |
| img/ | 画像をまとめるためのフォルダ |
クラシックテーマで制作する方法
実際に制作に取り掛かる前に、テンプレートファイルについて簡単に説明します。
テンプレートファイルとは、デザインファイルのことです。
WordPressでは、どのページにどのテンプレートファイルを利用するかが決まっています。
例えば、投稿からのデータはsingle.php、固定ページからのデータはpage.phpという具合です。
詳しく話そうとすれば、テンプレート階層について触れる必要があります。
長くなるのでテンプレート階層については別記事で解説します。
それでは、サンプルデータのテーマが有効化された状態から始めます。
やることは次のとおりです。
- htmlファイルをphpファイルにする
- 共通パーツを切り出す
- wp_head関数とwp_footer関数を追加する
- cssファイルやjsファイル、画像などのパスを書き換える
- 固定ページを作成する
- 投稿を作成する
- 投稿一覧を作成する
- トップページのお知らせ一覧を作成する
- グローバルメニューのパスを書き換える
- titleタグとdescriptionを設定する
1.htmlファイルをphpファイルにする
htmlファイルをphpファイルにします。
2.共通パーツを切り出す
共通パーツとは、複数のページで使っている部分のことを指します。
今回は、headタグ、headerタグ、footerタグが共通しています。
headタグの場合は、titleタグやmeta descriptionが違いますが、そこの調整方法は最後に説明します。
共通パーツを切り出すと、修正変更が簡単になります。
共通パーツにしなくても作成はできますが、なるべく共通パーツは作成したほうがいいと思います。
まずは、headタグからやっていきます。
header.phpを作成します。
index.phpのheadタグまでをコピーして、header.phpにコードを追加します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="css/style.css">
<title>サイバースペース|TOPページ</title>
<meta name="description" content="サイバースペースのTOPページです。">
</head>index.phpのheadタグまで削除して、以下のコードに書き換えます。
<?php get_header(); ?>
<body>get_header関数は、引数に何も指定しない場合、同じフォルダーのheader.phpを読み込みます。
続いて、headerタグとfooterタグを共通パーツに切り出します。
includesフォルダーを作成します(contentフォルダーなど、好きなフォルダー名で問題ありません)。
その中に、header.phpとfooter.phpを作成します。
index.phpのheaderタグの中身をコピーして、header.phpに貼り付けします。
<header>
<p>ヘッダーです</p>
<nav>
<ul>
<li><a href="company.html">会社概要</a></li>
<li><a href="recruit.html">採用情報</a></li>
</ul>
</nav>
</header>同じように、footerタグの中身をコピーして、footer.phpに貼り付けします。
<footer>フッターです</footer>index.phpのheaderタグとfooterタグの箇所を次のように書き換えます。
〜省略
<body>
<?php get_template_part('includes/header'); ?>
<main>
〜省略
</main>
<?php get_template_part('includes/footer'); ?>
</body>
〜省略get_template_part関数は、指定したテンプレートファイルを読み込みます。
今回は、includesフォルダーのheader.phpとfooter.phpを読み込んでいます。
3.wp_head関数とwp_footer関数を追加する
テーマを自作する時の決まり事みたいなもので、wp_head関数とwp_footer関数を追加します。
これらの関数が記述されてなければ、プラグインが上手く動作しないなどの不具合が起こる可能性があります。
忘れずに記述するようにします。
記述する箇所は、wp_head関数がheadタグの閉じタグ直前、wp_footer関数がbodyタグの閉じタグ直前です。
header.phpの中に以下のコードを追加します。
〜省略
<?php wp_head(); ?>
</head>wp_footer関数は、bodyタグの閉じタグ直前に追加します。
修正を楽にするためにfooter.phpを作成してそのファイルに追加します。
<?php wp_footer(); ?>index.phpのbodyタグの閉じタグ直前に以下のコードを追加します。
〜省略
<?php get_footer(); ?>
</body>
〜省略4.cssファイルやjsファイル、画像などのパスを書き換える
cssファイルやjsファイル、画像などの相対パスを書き換える必要があります。
パスの書き換えは、get_theme_file_uri関数を使用します。
get_theme_file_uri関数は、テーマ内のファイルURLを取得する関数です。
以下のように使用します。
<?php echo get_theme_file_uri('img/sample.jpg'); ?>今回はjsファイルがありませんので、cssと画像のみです。
cssファイルや画像などの相対パスの箇所を以下のように書き換えます。
〜省略
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="<?php echo get_theme_file_uri('css/style.css'); ?>">
<title>サイバースペース|TOPページ</title>
<meta name="description" content="サイバースペースのTOPページです。">
<?php wp_head(); ?>
</head>〜省略
<main>
<h1>TOPページです</h1>
<p>サイバースペースのテーマへようこそ</p>
<img src="<?php echo get_theme_file_uri('img/sample.jpg'); ?>" alt="サンプル画像">
<ul>
〜省略5.固定ページを作成する
固定ページとは、カテゴリやタグを使用しないページのことです。
会社概要ページや採用情報ページがそうです。
固定ページのテンプレートファイルは、主に2つのパターンがあります。
page.phpを使用するパターンと、page-◯◯.phpを使用するパターンです。
page.phpは全ての固定ページに適用されるテンプレートファイルです。
管理画面から固定ページを追加したいなどの要望があれば、page.phpを作成しておいた方が良いでしょう。
そんな要望はなく、個別にデザインをカスタマイズしたい場合や、コードの中身をファイル管理したい場合は、page-◯◯.phpを使用します。
手順としてはpage-◯◯.phpの方が簡単に作成できるのでおすすめです。
この記事ではどちらのパターンも紹介しますが、page-◯◯.phpを使用するパターンを採用します。
page.phpを使用するパターン
page.phpをテンプレートファイルとして使用します。
それでは、page.phpファイルを作成しましょう。
以下のコードをpage.phpファイルに追加します。
<?php get_header(); ?>
<body>
<?php get_template_part('includes/header'); ?>
<main>
<?php if (have_posts()) : ?>
<?php while (have_posts()) : the_post(); ?>
<h1><?php esc_html(the_title()); ?></h1>
<p><?php esc_html(the_content()); ?></p>
<?php endwhile; ?>
<?php endif; ?>
</main>
<?php get_template_part('includes/footer'); ?>
<?php get_footer(); ?>
</body>
</html>ざっくり説明します。
have_posts関数は、投稿があるかどうかをチェックしています。
ここでいう投稿は、投稿はもちろん固定ページも含まれています。
後ほど、投稿や固定ページを作成します。
the_post関数は、次の投稿を取得し、現在の投稿として設定します。
the_title関数は、現在の投稿のタイトルを取得して表示します。
the_content関数は、投稿の内容を取得して表示します。
esc_html関数はエスケープです。
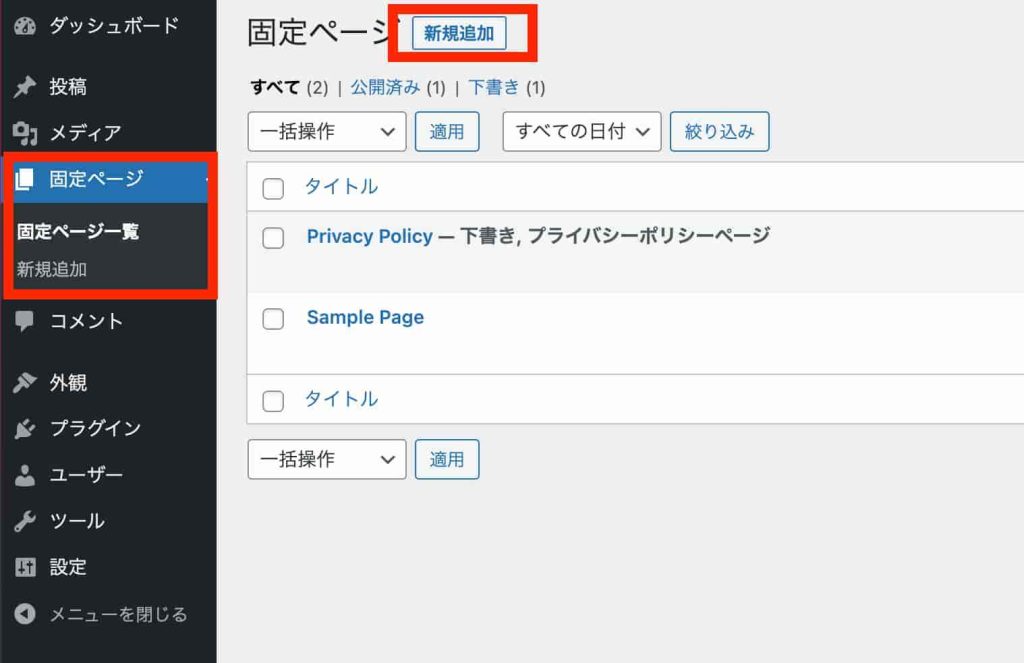
次に、WordPressの管理画面の固定ページからページを追加します。
固定ページをクリックして、新規追加をクリックします。

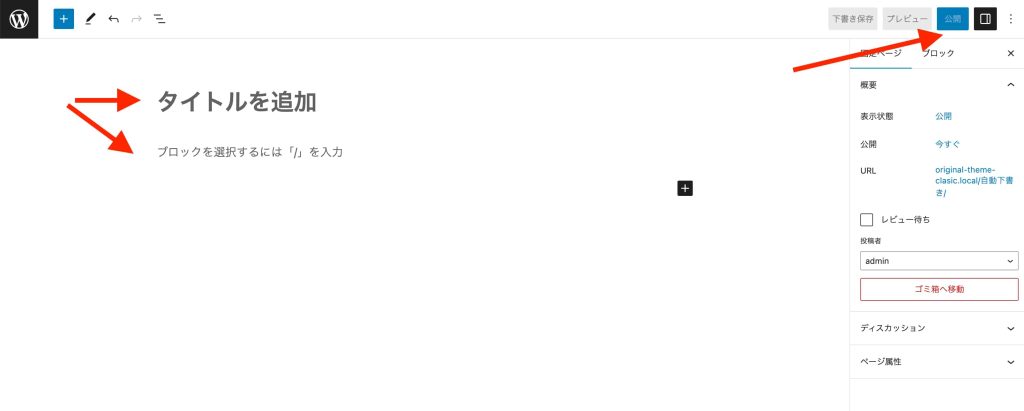
タイトルを追加の箇所に、「会社概要」を入力します。
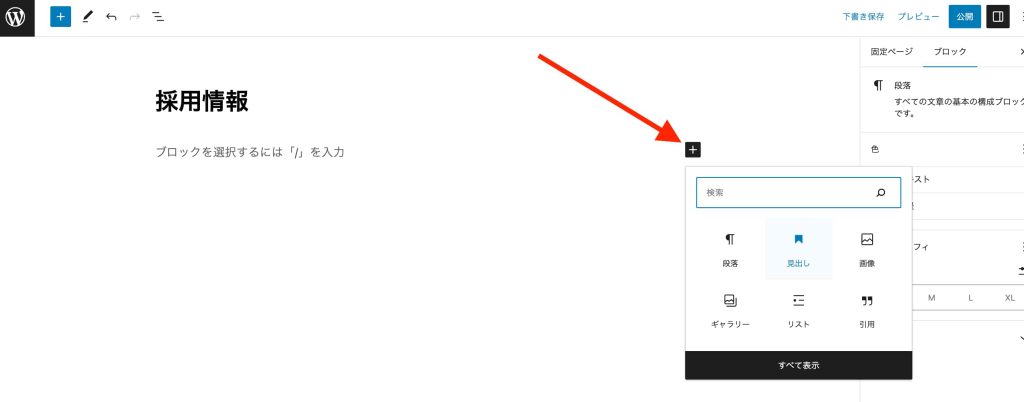
右側の黒いプラスボタンを押して、見出しを選択します。
H2になっているところをクリックしてH1に変更します。
そして、「会社概要ページです。」を入力します。


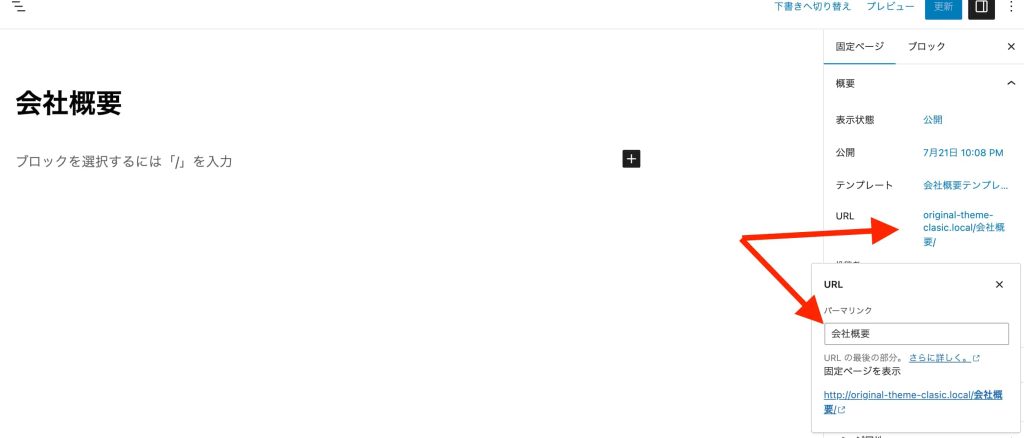
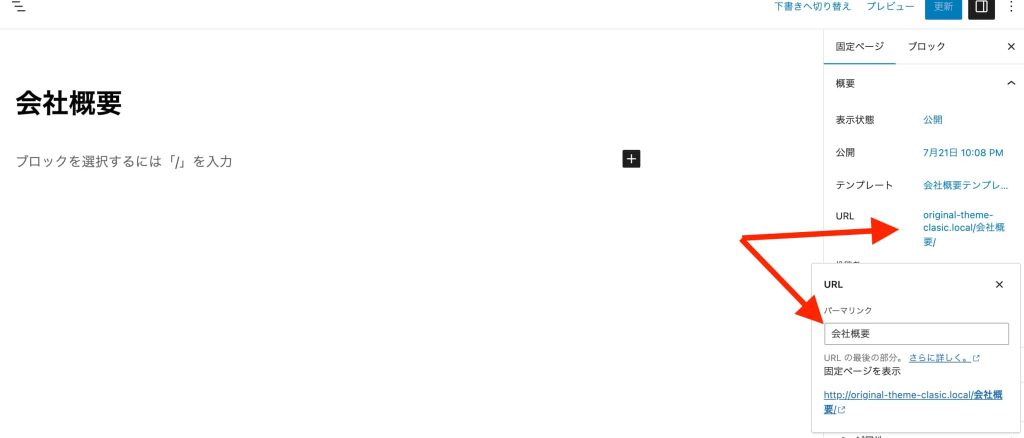
パーマリンクを変更します。
URLの箇所をクリックして、会社概要をcompanyに書き換えます。

最後に、右上の公開ボタンをクリックして公開します。
採用情報ページも同じ手順で作成します。
採用情報のパーマリンクは、recruitに書き換えます。
右上のプレビューから、新しいタブでプレビューをクリックして表示されるかを確認します。
会社概要ページや採用情報ページそれぞれの内容が表示されているはずです。
page.phpをテンプレートファイルとして呼び出し、対象の固定ページの内容を表示しています。
会社概要の固定ページを確認します。
「会社概要」の部分がthe_title関数で表示されます。
「会社概要のページです。」の部分がthe_content関数で表示されます。
company.phpとrecruit.phpは不要になったので削除します。
page-◯◯.phpを使用するパターン
page-◯◯.phpをテンプレートファイルとして使用するパターンです。
page-◯◯.phpを作成します。
◯◯の箇所は任意の名前をつけます。
今回は、既存のcompany.phpをpage-company.php、recruit.phpをpage-recruit.phpとして作成します。
作成したら、それぞれのファイルに以下のコードを追加します。
Template Nameを追加することが大事です。
<?php /* Template Name: 会社概要テンプレート */ ?>
<?php get_header(); ?>
<body>
<?php get_template_part('includes/header'); ?>
<main>
<h1>会社概要</h1>
<p>会社概要のページです。</p>
</main>
<?php get_template_part('includes/footer'); ?>
<?php get_footer(); ?>
</body>
</html><?php /* Template Name: 採用情報テンプレート */ ?>
<?php get_header(); ?>
<body>
<?php get_template_part('includes/header'); ?>
<main>
<h1>採用情報</h1>
<p>採用情報のページです。</p>
</main>
<?php get_template_part('includes/footer'); ?>
<?php get_footer(); ?>
</body>
</html>WordPressの管理画面の固定ページから、ページを作成します。
タイトルを追加の箇所に、会社概要を入力します。
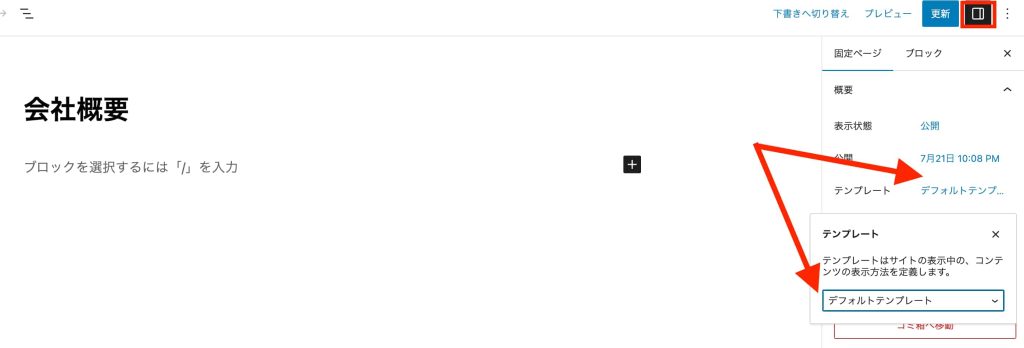
右側のテンプレートをクリックして、デフォルトテンプレートを会社概要テンプレートに変更します。
右側のテンプレート画面が見当たらない人は、右上の赤枠で囲っている箇所をクリックします。

パーマリンクを変更します。
URLの箇所をクリックして、会社概要をcompanyに書き換えます。

最後に、右上の公開ボタンをクリックして公開します。
プレビューで会社概要テンプレートに記載されている内容が表示されていることを確認します。
同じ要領で採用情報の固定ページも作成します。
採用情報のパーマリンクは、recruitに書き換えます。
これで固定ページの作成は完了です。
6.投稿を作成する
投稿を作成します。
投稿は、営業時間変更のお知らせや、新メニュー販売のお知らせなどに使用されます。
投稿で使用されるテンプレートはsingle.phpです。
それではsingle.phpを作成して以下のコードを追加します。
<?php get_header(); ?>
<body>
<?php get_template_part('includes/header'); ?>
<main>
<?php while (have_posts()) : the_post(); ?>
<h1><?php esc_html(the_title()); ?></h1>
<?php esc_html(the_content()); ?>
<?php endwhile; ?>
</main>
<?php get_template_part('includes/footer'); ?>
<?php get_footer(); ?>
</body>
</html>固定ページ(page.php)で作成したコードとほとんど同じです。
WordPressの管理画面から投稿を追加します。
投稿の新規追加をクリックして、news01.php、news02.php、news03.phpの内容を元に投稿を追加します。
追加できたら、右上のプレビューから確認します。
問題なく内容が表示されていると思います。
7.投稿一覧を作成する
投稿一覧ページはarchive.phpというテンプレートを使用します。
archive.phpは、カテゴリーやタグなどの指定された条件で投稿を取得し、その内容を表示する際に使用されるテンプレートファイルです。
それでは早速作成します。
archive.phpを作成して以下のコードを追加します。
<?php get_header(); ?>
<body>
<?php get_template_part('includes/header'); ?>
<main>
<?php if (have_posts()) : ?>
<ul>
<?php while (have_posts()) : the_post(); ?>
<li>
<a href="<?php the_permalink(); ?>"><?php esc_html(the_title()); ?></a>
</li>
<?php endwhile; ?>
</ul>
<?php endif; ?>
</main>
<?php get_template_part('includes/footer'); ?>
<?php get_footer(); ?>
</body>
</html>the_permalink関数は、現在の投稿のパーマリンクを表示します。
パーマリンクは、ドメインより後ろのURLのことです。
続いて、index.phpのお知らせ一覧へのボタンのリンクを以下のように変更します。
</ul>
<a href="<?php echo esc_url(home_url('/category/news')); ?>">お知らせ一覧へ</a>
</main>esc_url関数は、urlのエスケープです。
home_url関数は、トップページのURLを取得します。
関数にパスを指定するとトップページのURLにパスをくっつけて取得します。
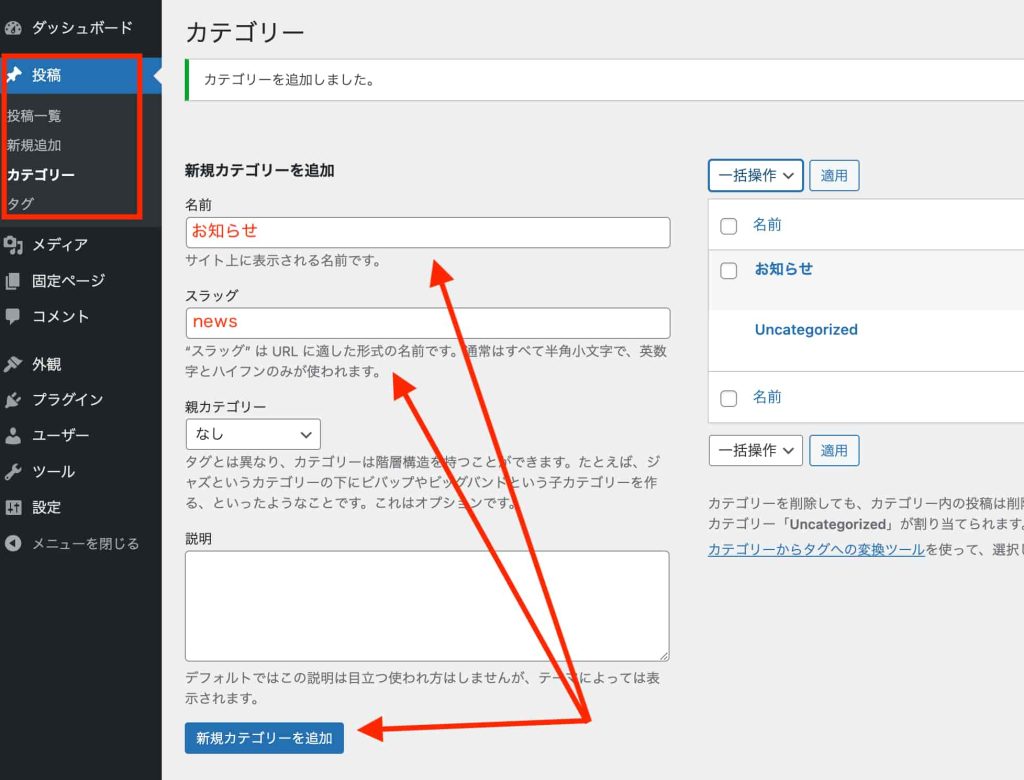
更に、WordPressの管理画面からカテゴリーを追加します。

最後に先ほど追加した投稿のカテゴリーをお知らせに変更します。
全ての作業が終わったら、トップページを表示して、お知らせ一覧へボタンをクリックします。
お知らせ一覧が表示されていると思います。
それぞれの投稿をクリックして、しっかりと内容が表示されていれば問題ありません。
news-archive.php、news01〜03.phpは不要なので削除します。
8.トップページのお知らせ一覧を作成する
トップページのお知らせ一覧を作成するために、お知らせの投稿を取得します。
投稿の取得方法は、2つあります。
WP_Queryを使用する方法と、get_posts関数を使用する方法です。
2つの違いは取得するデータの種類の範囲の広さです。
WP_Queryは、投稿以外にも固定ページなどの情報を取得することができます。
get_posts関数は、投稿を取得します。
用途によって使い分けますが、今回はget_posts関数で作成します。
それでは、index.phpに以下のコードを追加します。
〜省略
<img src="<?php echo get_theme_file_uri('img/sample.jpg'); ?>" alt="サンプル画像">
<?php
$args = [
'category_name' => 'news'
];
$posts_list = get_posts($args);
if ($posts_list) :
?>
<ul>
<?php foreach ($posts_list as $post) : ?>
<?php setup_postdata($post); ?>
<li>
<a href="<?php the_permalink(); ?>"><?php echo esc_html(the_title()); ?></a>
</li>
<?php endforeach; ?>
<?php wp_reset_postdata(); ?>
</ul>
<?php endif; ?>
<a href="<?php echo esc_url(home_url('/category/news')); ?>">お知らせ一覧へ</a>
〜省略get_posts関数に投稿カテゴリーのスラッグがnewsのものを取得するように指定します。
setup_postdata関数は、グローバルなpost変数に投稿をセットしています。
この関数を使用すると、the_title関数などで現在の投稿の情報を出力することが可能になります。
wp_reset_postdata関数は、セットした投稿を元のグローバルなpost変数の状態に戻しています。
9.グローバルメニューのパスを書き換える
固定ページのパーマリンクにグローバルメニューのパスを書き換えます。
includesフォルダーのheader.phpの内容を以下のように書き換えます。
<header>
<p>ヘッダーです</p>
<nav>
<ul>
<li><a href="<?php echo esc_url(home_url('/company')); ?>">会社概要</a></li>
<li><a href="<?php echo esc_url(home_url('/recruit')); ?>">採用情報</a></li>
</ul>
</nav>
</header>ヘッダーの会社概要と採用情報をクリックして、それぞれのページが表示されることを確認します。
10.titleタグとdescriptionを設定する
さて、titleタグやmeta descriptionの調整ですが、テンプレートファイルごとに条件を判別して調整します。
プラグインを使用してもいいですが、プラグインを使用せずに作成します。
header.phpに以下のコードを追加します。
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="<?php echo get_theme_file_uri('css/style.css'); ?>">
<?php if (is_front_page()) : ?>
<title>サイバースペース|TOPページ</title>
<meta name="description" content="サイバースペースのTOPページです。">
<?php elseif (is_page('company')) : ?>
<title>サイバースペース|会社概要</title>
<meta name="description" content="サイバースペースの会社概要ページです。">
<?php elseif (is_page('recruit')) : ?>
<title>サイバースペース|採用情報</title>
<meta name="description" content="サイバースペースの採用情報ページです。">
<?php elseif (is_archive()) : ?>
<title>サイバースペース|お知らせ一覧</title>
<meta name="description" content="サイバースペースのお知らせ一覧ページです。">
<?php elseif (is_single()) : ?>
<?php while (have_posts()) : the_post(); ?>
<?php remove_filter('the_excerpt', 'wpautop'); ?>
<title><?php esc_html(the_title()); ?></title>
<meta name="description" content="<?php esc_html(the_excerpt()); ?>">
<?php endwhile; ?>
<?php endif; ?>
<?php wp_head(); ?>
</head>is_◯◯関数を使用して、現在のページを判別します。
is_page関数には、固定ページのスラッグを指定しています。
投稿は、各投稿ごとにタイトルを設定したいと思います。
そのため、各投稿のタイトルをタイトルタグに表示しています。
descriptionは、投稿の抜粋を使用するようにしています。
抜粋で何も指定しない場合、自動的に本文の内容が記載されます。
まとめ
以上、WordPressのクラシックテーマで自作する方法を説明しました。
- テーマを自作するためには、テンプレートファイルを作成します。
- テンプレートファイルは、あらかじめ役割や名前のつけ方が決まっています。
- 共通パーツを作成し、相対パスを書き換えます。
- 固定ページや投稿を作成します。
なるべく必要最低限のテンプレートファイルで作成しています。
この記事で紹介したテンプレートファイル以外にも種類が沢山用意されています。
必要に応じて使用するようにしてください。
また、functions.phpを使用することで様々なことができるようになります。
例えばショートコードを作成したり、管理画面をカスタマイズしたりといったことです。
functions.phpについては別記事で解説しますので参考にしてみてください。
「ホームページをWordPress化したいけど、どうしたらいいかわからない。」
「WordPressを利用しているけど、こんな機能が欲しい。」
とお悩みの方は、サイバースペースにご相談ください。
相談無料ですので、お気軽にお問い合わせください。