WordPressのブロックテーマは、新しいサイト編集機能の一部です。
難しい操作は必要なく、見た目でサイトの内容を編集することができます。
例えば、文字の色や大きさを変更したり、新しくボタンを作成したりなど、かなり自由に編集することができます。
今までのコード主体の開発から見た目主体の開発になることで、テーマの制作方法がガラッと変化します。
かなり勝手が違うので、初めてブロックテーマを制作する場合は混乱するかもしれません。
公式のドキュメントをみても、全てが網羅されていないため理解が大変です。
そんな初心者の方に向けて、「WordPressのブロックテーマを制作する方法」について解説します。
この記事が理解の手助けになれば幸いです。
最低限のブロックテーマの構成
WordPressにブロックテーマを読み込ませるための最小限の構成は次のとおりです。
sample/
templates/
index.html
style.css
theme.jsonsample/はテーマフォルダーのことです。
好きなテーマ名に変更できます。
sampleフォルダーの中に、templatesフォルダー、style.css、themes.jsonがあります。
※theme.jsonはなくてもテーマとして認識はできます。
しかし、テーマのスタイルの設定や、テンプレートパーツを割り当てるための設定などを行うことができます。
とても便利なのでtheme.jsonは使用することをおすすめします。
これらは最小限の構成です。
もちろん、functions.phpなどを追加することもできます。
それではWordPressにテーマを認識させてみます。
とても簡単です。
style.cssにコメントでテーマ名を記述します。
/*
Theme Name: サイバースペース テーマ
*/theme.jsonに以下のコードを記述します。
他にもいろんな設定ができますので、気になる方は公式を参照ください。
https://developer.wordpress.org/themes/advanced-topics/theme-json/
{
"version": 2,
"settings": {
"layout": {
"contentSize": "650px",
"wideSize": "1000px"
}
}
}先程作成したフォルダー(sample)をzipに圧縮します。
外観、テーマから新規追加をクリックして先程圧縮したzipファイルをアップロードして有効化します。
これでWordPressはテーマをブロックテーマとして認識しました。
サイトを表示して確認してみましょう。
「空のテンプレート: インデックス」と表示されていれば問題ありません。
続いて、ブロックを追加していきます。
ブロック
ブロックとは
ブロックは、見た目で構造の役割を選択できて、内容を編集できる抽象的な単位です。
見出しや段落、画像やレイアウトなどの一つ一つがブロックにあたります。
早速、段落ブロックを作ってみます。
index.htmlに次のコードを追加します。
<!-- wp:paragraph -->
<p>pタグ</p>
<!-- /wp:paragraph -->サイトを表示してみると、pタグが表示されていると思います。
ブロックの構成
先程のコードの内容を元に説明します。
ブロックは、HTMLのコメントとHTMLタグで構成されています。
HTMLコメントの「wpの箇所が接頭辞」、「paragraphの箇所がブロック名」です。
HTMLコメントがないとブロックとして認識されず、カスタムHTMLブロックとして処理されます。
ちなみに、一部のブロックの中にはHTMLコメントのみのブロックがあります。
次のようなブロックです。
<!-- wp:navigation /-->これは、WordPressで用意されている便利なブロックです。
グローバルナビゲーションメニューを作成することができます。
固定ページを作成するだけで自動的にナビゲーションに追加してくれたり、ナビゲーションに表示するページを選択したりといったことが簡単にできます。
このブロックの他にも、投稿のタイトルや中身を表示するなど、沢山のブロックがあります。
長々とコードを書く必要がなく便利なので、使い分けましょう。
ブロックの属性
ブロックには属性を含めることができます。
属性を含めることで、スタイルを指定することができます。
以下はテキストの色を赤に指定したブロックです。
<!-- wp:paragraph {"style":{"color":{"text":"#e10000"}}} -->
<p class="has-text-color" style="color:#e10000">pタグ</p>
<!-- /wp:paragraph -->属性を追加する場合は、HTMLタグにも指定する必要があります。
何をどう追加すれば良いかは、次の「ブロックの探し方」を参照してください。
ブロックの探し方
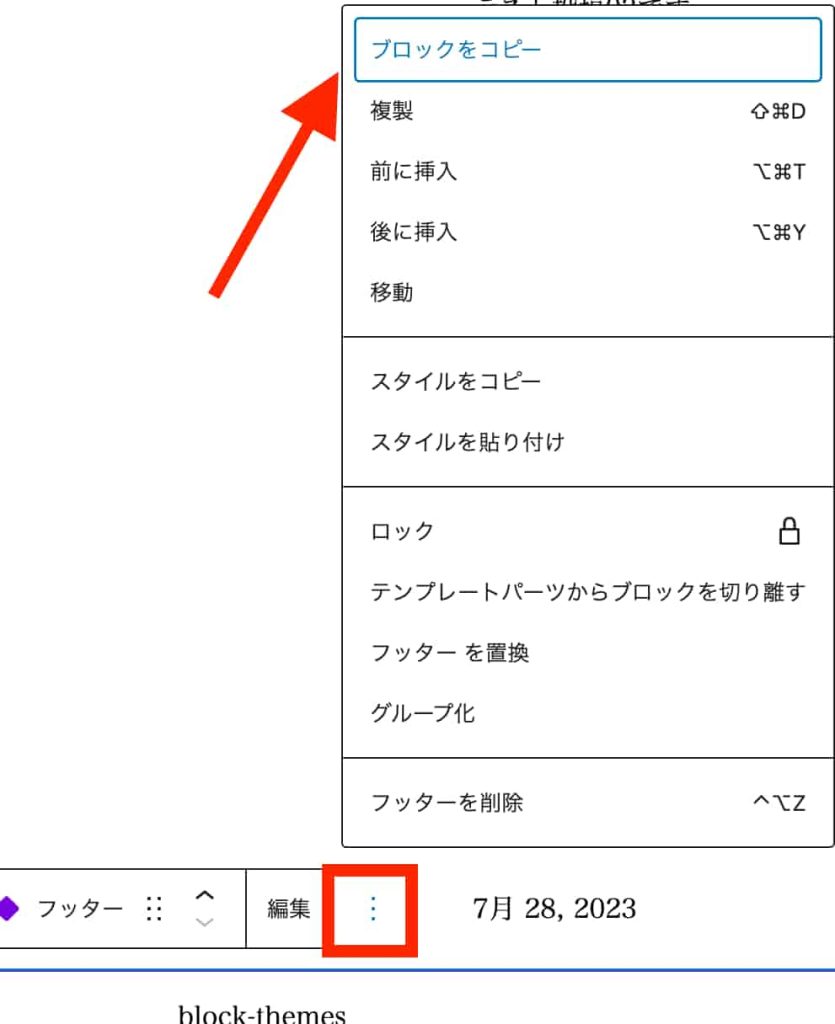
おすすめの方法は、サイトエディターでブロックを作成することです。
使用したいブロックを作成したあと、ブロックをコピーしてhtmlファイルに貼り付けると対象のブロックのコードが確認できます。

テンプレート
テンプレートは、役割が決まっているページのことです。
特に今までと変化はありません。
クラシックテーマで馴染みのある方はわかりやすいかと思います。
テンプレートの作り方
とても簡単です。
templatesフォルダーにファイルを作成するだけです。
page.htmlを作成してサイトエディターからテンプレートを確認します。
固定ページというテンプレートが作成されているはずです。
カスタムテンプレートの作り方
やることは上記のテンプレートの作り方と同じです。
theme.jsonファイルで、テンプレート名や投稿タイプの変更を設定することができます。
例えば、会社概要テンプレートを作成してみます。
templatesフォルダーに、page-company.htmlを作成します。
theme.jsonに以下のコードを追加します。
{
"version": 2,
"settings": {
"appearanceTools": true,
"layout": {
"contentSize": "650px",
"wideSize": "1000px"
}
},
"customTemplates": [
{
"name": "page-company",
"title": "会社概要テンプレート",
"postTypes": [
"page"
]
}
}
}customTemplates属性を追加してカスタムテンプレートの設定を行います。
nameはファイル名、titleは画面に表示されるタイトル名、postTypesで投稿タイプを指定します。
固定ページのスラッグがnameと同じ(ここではcompany)になっていれば、自動的に固定ページ(会社概要ページ)と紐付けされます。
テンプレートパーツ
テンプレートパーツは、共通パーツや使用頻度の高いパーツをテンプレートにすることができます。
テンプレートパーツの作り方
partsフォルダーを作成し、その中にパーツのファイルを作成します。
例として、headerをテンプレートパーツにしてみます。
まず、partsフォルダーを作成します。
header.htmlを作成して、以下のコードを追加します。
<!-- wp:group {"layout":{"type":"constrained"}} -->
<div class="wp-block-group">
<!-- wp:group {"align":"wide", "layout":{"type":"flex", "justifyContent":"space-between"}} -->
<div class="wp-block-group alignwide">
<!-- wp:heading {"level":1} -->
<h1 class="wp-block-heading">株式会社サイバースペース</h1>
<!-- /wp:heading -->
<!-- wp:navigation /-->
</div>
<!-- /wp:group -->
</div>
<!-- /wp:group -->続いてindex.htmlに以下のコードを追加します。
<!-- wp:template-part {"slug":"header","tagName":"header"} /-->
〜省略template-partブロックを使用してファイルを指定します。
slugの部分でファイル名を判別しています。
仮にfooter.htmlだった場合、slugはfooterになります。
tagNameはHTMLタグを指定することができます。
headerタグでマークアップされていて欲しいので、headerを指定しています。
仮にsectionタグでマークアップされていて欲しい場合は、sectionを指定します。
最後にtheme.jsonに以下のコードを追加します。
"customTemplates": [
〜省略
],
"templateParts": [
{
"name": "header",
"title": "ヘッダー",
"area": "header"
}
]
}templateParts属性でテンプレートパーツの設定を行います。
nameはファイル名、titleは画面に表示されるタイトル名です。
areaは分類名で、header、footer、一般の3種類あります。
一般を指定する場合は、areaにuncategorizedを指定します。
作成したテンプレートパーツを確認します。
サイトエディターからテンプレートパーツを選択して、ヘッダーが表示されていたら問題ありません。
パターンとは
パターンは、ブロックを組み合わせたものを利用できる仕組みです。
あらかじめパターンを用意しておいて、使用する箇所でカスタマイズして使用します。
パターンの作り方
フッターを例に作成します。
patternsフォルダーを作成します。
その中にfooter.phpを作成し、以下のコードを追加します。
<?php
/**
* Title: フッター
* Slug: cyberspace-jp.com/footer
* Categories: footer
* Block Types: core/template-part/footer
*/
?>
<!-- wp:group {"layout":{"type":"constrained"}} -->
<div class="wp-block-group">
<!-- wp:group {"align":"wide","style":{"spacing":{"padding":{"top":"var:preset|spacing|40"}}},"layout":{"type":"flex","justifyContent":"space-between"}} -->
<div class="wp-block-group alignwide" style="padding-top:var(--wp--preset--spacing--40)">
<!-- wp:site-title {"level":0} /-->
<!-- wp:paragraph {"align":"right"} -->
<p class="has-text-align-right">サンプルです</p>
<!-- /wp:paragraph -->
</div>
<!-- /wp:group -->
</div>
<!-- /wp:group -->Block Typesについては、公式のコアブロックリファレンスに記載されています。
https://ja.wordpress.org/team/handbook/block-editor/reference-guides/core-blocks/
続いて、partsフォルダーにfooter.htmlを作成します。
以下のコードを追加します。
<!-- wp:pattern {"slug":"cyberspace-jp.com/footer"} /-->patternブロックで、slugに該当するファイルを読み込みます。
最後に、theme.jsonに以下のコードを追加します。
"templateParts": [
{
"name": "header",
"title": "ヘッダー",
"area": "header"
},
{
"name": "footer",
"title": "フッター",
"area": "footer"
}
]サイトエディターを確認して、テンプレートパーツにフッターが追加されていれば問題ありません。
テンプレートパーツとパターンで制作する違い
テンプレートパーツで制作した場合、パーツの変更が全ての出現箇所に影響します。
例えば、ヘッダーをテンプレートパーツで作成し、ヘッダーの色を変更すると全てのヘッダーの色も変更されます。
パターンで制作した場合、変更したパーツにのみ影響を及ぼします。
例えば、フッターをパターンで作成した場合、フッターの色を変更しても全てのフッターの色は変更されません。
フッターの色を変更したパーツのみ色が変更されます。
それぞれの特徴を理解しておくと便利です。
「サイトエディタで編集する」と「直接ファイルを編集する」の違い
大きな違いは、カスタマイズをクリアした場合にデフォルトの状態が残るかどうかです。
サイトエディタで制作した場合、データはデータベースで管理されます。
テーマのカスタマイズをクリアすると、まっさらな状態に戻ってしまいます。
直接ファイルで制作した場合、ファイルに記載されていることはファイルに残っています。
テーマのカスタマイズをクリアしても、ファイルに記載されていることは残ったままです。
テーマでデフォルトの状態を設定したい場合は、直接ファイルを編集して制作することをおすすめします。
まとめ
この記事では以下のことを説明しました。
- ブロックテーマの最小限の構成について
- ブロックの意味や構成、探し方
- テンプレートの作り方
- テンプレートパーツの作り方、パターンについて
- 「サイトエディタで編集する」と「直接ファイルを編集する」の違い
クラシックテーマと制作方法が違うため、最初は混乱するかと思います。
見た目主体で制作するという方法は、コード主体で制作してきた人にとって慣れが必要ですが、直感的に制作できる便利な方法だと思います。
「WordPressのブロックテーマを作成したいけど、どうしたらいいかわからない」
とお悩みの方は、サイバースペースにご相談ください。
相談無料ですので、お気軽にお問い合わせください。